SourceTree
Simplicity and power in a beautiful Git GUI
규모가 큰 웹퍼블리싱 프로젝트는 여러 명의 퍼블리셔가 협업하여 프로젝트를 진행합니다.
이러한 프로젝트를 할 경우 협업은 매우 중요한 요소입니다.
그렇기 때문에 코딩을 잘하는 것도 중요하지만 협업 시 필요한 '버전 관리 시스템(Version Control System)'을
잘 다루는 것 또한 매우 중요한 요소입니다.
버전 관리 시스템을 잘 다루는 퍼블리셔는 자연스럽게 프로젝트 내에서 중요한 사람이 되고 큰 힘을 가지게 됩니다.
버전 관리 시스템 중 하나로 Git 이 있으며,
Git과 관련하여 가장 권위 있는 도구 중 하나로 손꼽히는 Atlansian Sourcetree 가 있습니다.
파일의 이름을 더럽히지 않고, 모든 변경사항을 보존 가능하며,
각각의 변경사항 내용을 풍부하게 설명할 수 있는 Git을 쉽게 사용할 수 있는 도구입니다.
지금부터 Sourcetree Git의 버전(commit) 생성 방법에 대해 알아보고,
하나의 버전(commit)에 여러 개의 파일 및 버전(commit) 쪼개기 방법에 대하여 알아보겠습니다.
Git 버전 커밋(Commit)이란?
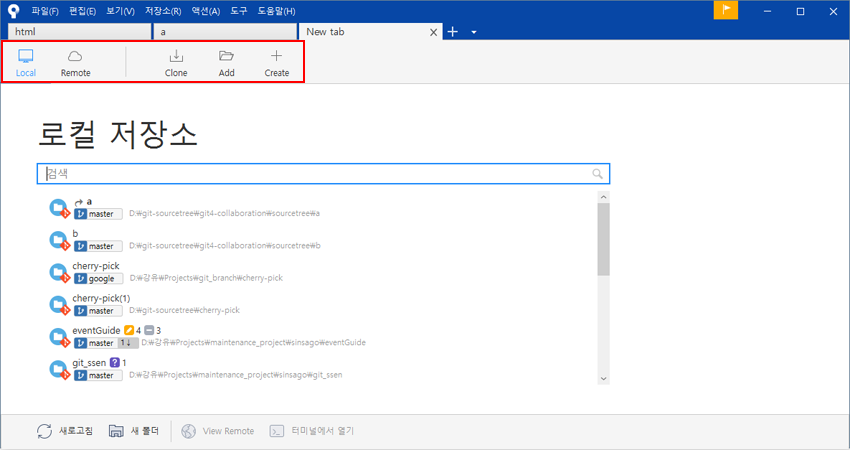
저장소(Repository)는 ¹로컬 저장소(Local Repository)와 ²원격 저장소(Remote Repository)로 나눌 수 있습니다.
개인의 ¹로컬 저장소(Local Repository)에서 특정 파일들의 생성, 변경, 수정이 일어날 때마다 해당 내용을 저장(기록) 하는 각각의 버전을
Git에서는 Commit이라고 부릅니다.
Commit에 대하여 자세히 설명하자면, staging area(Index)에 올라와 있는 파일을 ¹로컬 저장소(Local Repository)로 변경이력을 저장하는 것입니다.
Commit을 하게 되면, 이전 commit 상태부터 현재의 상태까지 변경이력(버전)이 기록된 Commit들이 만들어지며 시간순으로 저장됩니다.
이로써 변경이력(버전)을 통해 과거의 코드를 알 수 있습니다.
또한 개인의 ¹로컬 저장소(Local Repository)에서 Commit 된 버전을 통해서 ²원격 저장소(Remote Repository)로 push라는 명령어로 파일을 올릴 수도 있습니다.
push 명령어의 용어 상세 설명은 ²원격 저장소(Remote Repository) 생성 방법 및 사용 방법 포스팅에서 다루도록 하겠습니다.
실습 1 - 버전(Commit) 생성하기
소스트리에서 실제로 버전(commit) 생성을 어떻게 하는지 순차적으로 아래에 상세히 설명하겠습니다.
Ⅰ. Commit을 하기 위한 파일 생성하기
프로젝트를 위한 html 코드 파일이라 가정하고, commit 위한 예제 파일을 생성합니다.
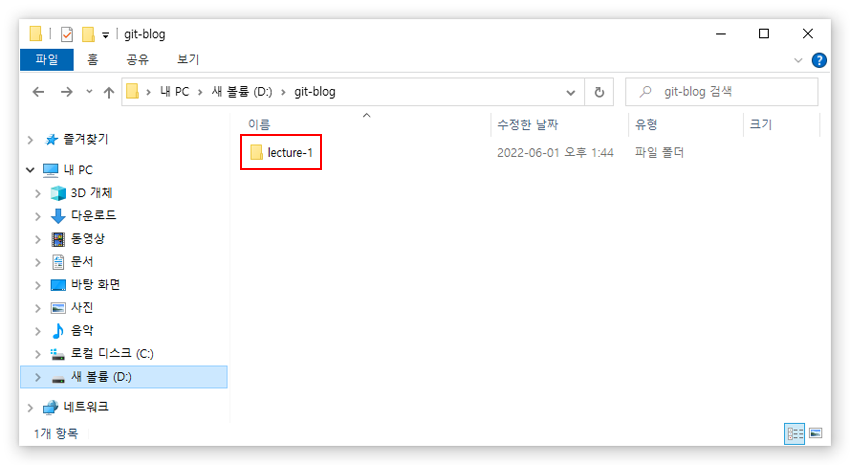
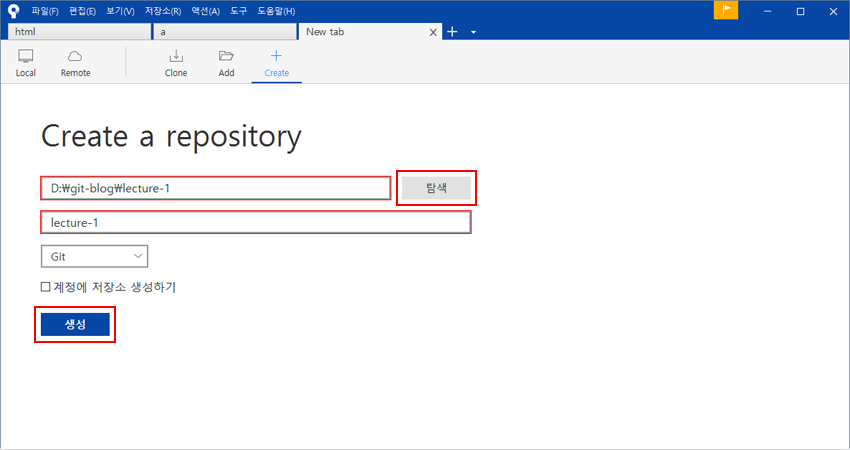
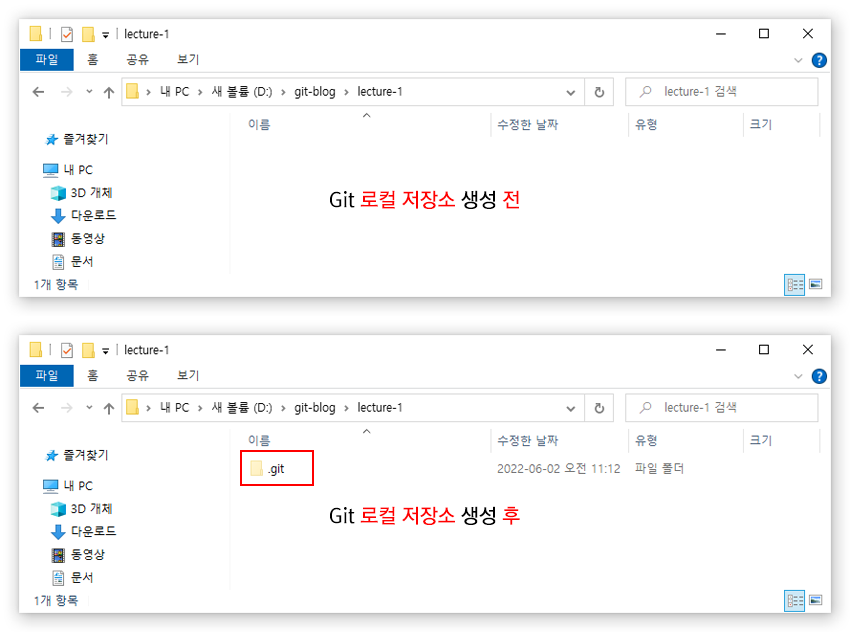
- ✔ 1단계 : [GIT GUI] 2편 실습에서와 같이 로컬 저장소(Local Repository) 디렉토리를 생성합니다.
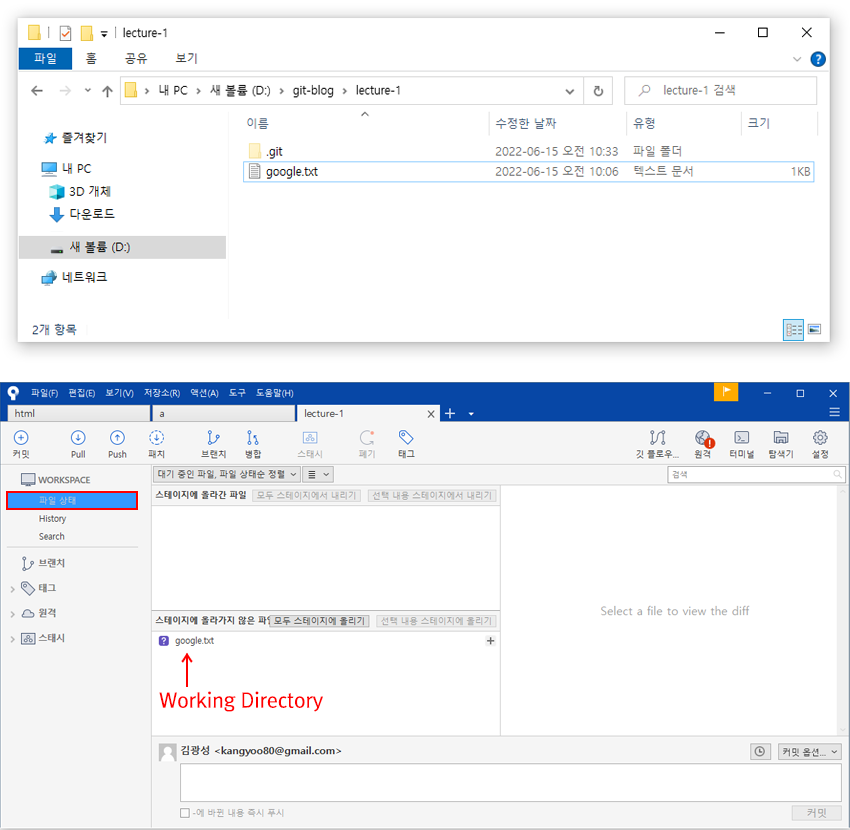
- ✔ 2단계 : 1단계에서 생성한 저장소 폴더 안에 .txt 파일을 생성하고, 파일명을 google.txt 만듭니다.
- ✔ 3단계 : google.txt 파일을 열고, 첫째줄에 숫자 "1" 이라고 작성하고 저장을 합니다.
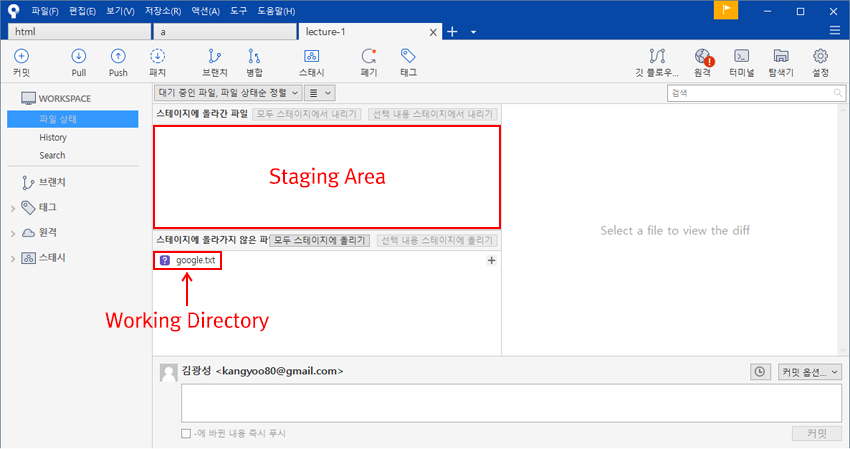
- ✔ 4단계 : 소스트리 GUI를 실행하여 좌측 '파일상태' 메뉴를 클릭하면 저장소에서 작성한 google.txt 파일을 확인할 수 있습니다.

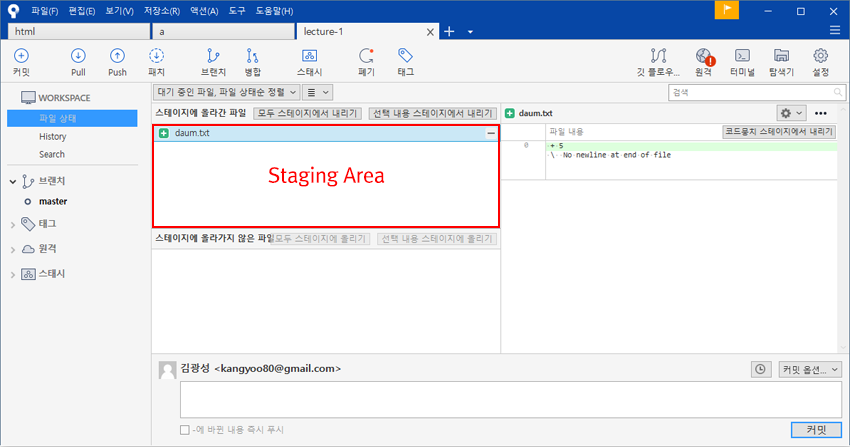
Ⅱ. Staging Area에 Commit 할 파일 올리기
staging area는 Commit 하기 전에 파일들을 옮겨두는 공간입니다.
Commit 할 파일들을 선택하는 행위를 'stage 한다.' 라고 말합니다.
또한 무조건 stage(Index)에 올라간 파일들만 Commit 할 수 있습니다.
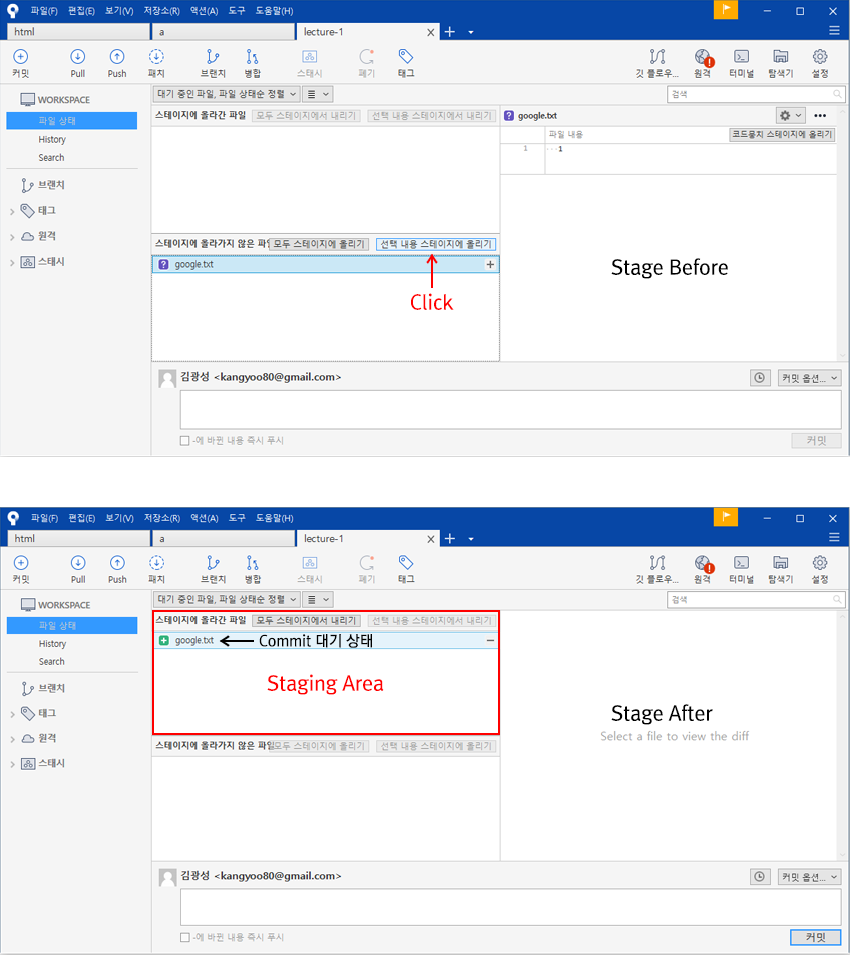
- ✔ 1단계 : google.txt(Working Directory)를 클릭하면 '선택 내용 스테이지에 올리기' 버튼이 활성화됩니다.
- ✔ 2단계 : '선택 내용 스테이지에 올리기' 버튼을 클릭하면 Staging Area로 파일이 이동하여 Commit 대기 상태가 됩니다.

Ⅲ. Commit 실행하기
Commit을 한다는 것은 하나의 버전으로 기록한다는 의미입니다.
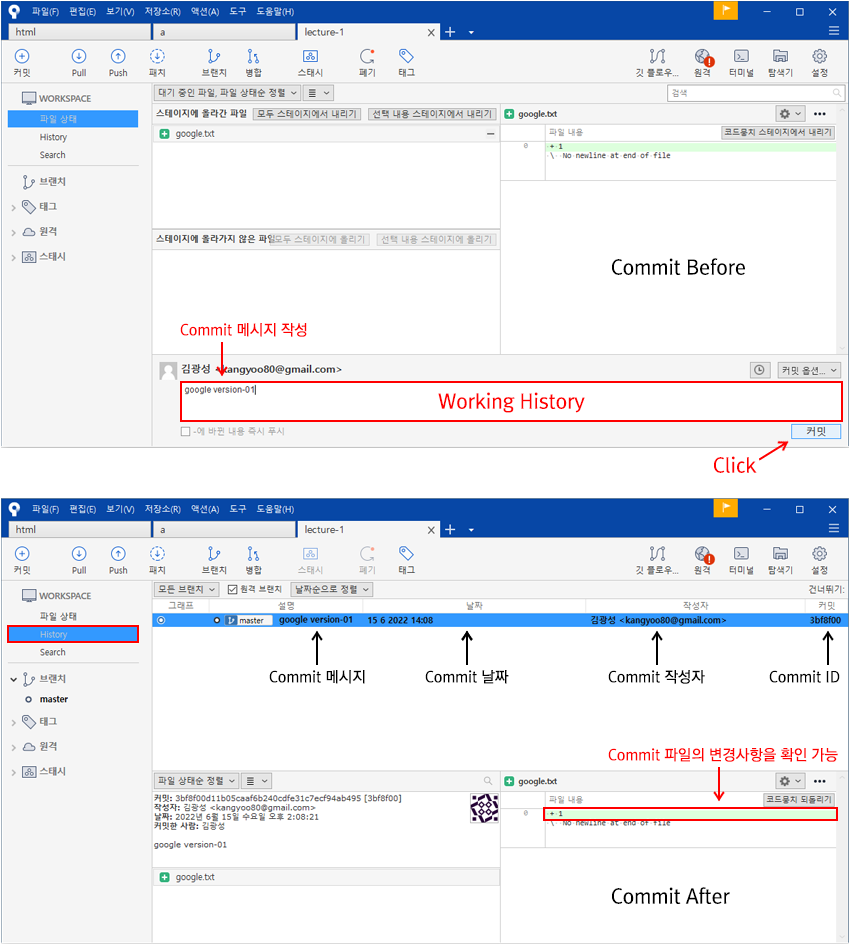
- ✔ 1단계 : Workspace History에 Commit 버전에 대한 설명으로 Commit 메시지를 기록해 줍니다.
- ✔ 2단계 : Commit 메시지 창의 오른쪽 하단에 있는 Commit 버튼 클릭하면 Commit이 완료됩니다.
- ✔ 3단계 : 소스트리 GUI 좌측의 'History' 버튼을 클릭하여 정상적으로 Commit 되었는지 확인합니다.
※ Working History : commit 버전들의 설명을 기록하는 commit 메시지 창입니다.

실습 2 - 한개의 버전(Commit), 여러개의 파일
소스트리에서 실제로 한개의 버전(commit)에 여러개의 파일을 묶어서 Commit을 어떻게 하는지 순차적으로 아래에 상세히 설명하겠습니다.
실습1 폴더에서 파일삭제 없이 계속 이어서 진행하시면 됩니다.
Ⅰ. Commit을 하기 위한 추가 파일 생성하기
프로젝트를 진행하면서 여러개의 html 코딩 파일을 한개의 버전(Commit)에 기록해야 한다고 가정하고, 추가 예제 파일을 생성합니다.
- ✔ 1단계 : google.txt 파일을 열고, 둘째줄에 숫자 "2" 이라고 작성하고 저장을 합니다.
- ✔ 2단계 : naver.txt 신규 파일을 파일을 생성하고, 첫째줄에 숫자 "3" 이라고 작성하고 저장을 합니다.
- ✔ 3단계 : 소스트리 GUI를 실행하여 좌측 '파일상태' 메뉴를 클릭하면 저장소에서 작성한 naver.txt, google.txt 파일을 확인할 수 있습니다.

Ⅱ. Staging Area에 Commit 할 파일 올리기
staging area에 여러개의 파일을 올릴 수 있는 두 가지의 방법이 있습니다.
- ✔ 방법 1 : Working Directory 오른쪽 상단의 '모두 스테이지에 올리기' 버튼을 클릭합니다.
- ✔ 방법 2 : 'Shift 키'를 누른 상태에서 각각의 Working Directory를 클릭하면 중복 선택이 되며, 그 후 '선택 내용 스테이지에 올리기' 버튼을 클릭합니다.

Ⅲ. Commit 실행하기
Commit을 한다는 것은 하나의 버전으로 기록한다는 의미입니다.
- ✔ 1단계 : Workspace History에 Commit 버전에 대한 설명으로 Commit 메시지를 기록해 줍니다.
- ✔ 2단계 : Commit 메시지 창의 오른쪽 하단에 있는 Commit 버튼 클릭하면 Commit이 완료됩니다.
- ✔ 3단계 : 소스트리 GUI 좌측의 'History' 버튼을 클릭하여 정상적으로 Commit 되었는지 확인합니다.

실습 3 - 버전(Commit) 쪼개기, 여러개의 파일
코딩을 바쁘게 하다보면 버전(Commit)을 만드는 것을 잊어버리고 퍼블리싱을 할 때가 있습니다.
그럴경우 Git을 이용하면 여러개 작업에 대한 버전을 뒤 늦게라도 나눌수 있으며, 지금부터 버전을 나누는 방법에 대하여 순차적으로 아래에 상세히 설명하겠습니다.
실습2 폴더에서 파일삭제 없이 계속 이어서 진행하시면 됩니다.
Ⅰ. Commit 버전을 쪼개기 위한 여러개의 파일 작성하기
프로젝트 진행을 하면서 파일을 두 개의 버전(Commit)으로 나누어야 하는데 이를 잊었다고 가정하고,
작업 파일을 두 개의 버전으로 나누기 위해 '실습2'의 여러개의 파일을 수정 및 신규 추가 생성합니다.
- ✔ 1단계 : google.txt 파일을 열고, 셋째줄에 숫자 "3" 이라고 작성하고 저장을 합니다.
- ✔ 2단계 : naver.txt 파일을 열고, 둘째줄에 숫자 "4" 이라고 작성하고 저장을 합니다.
- ✔ 3단계 : daum.txt 신규 파일을 파일을 생성하고, 첫째줄에 숫자 "5" 이라고 작성하고 저장을 합니다.
- ✔ 4단계 : 소스트리 GUI를 실행하여 좌측 '파일상태' 메뉴를 클릭하면 저장소에서 작성한 naver.txt, google.txt, daum.txt 파일을 확인할 수 있습니다.

Ⅱ. Staging Area에 첫번째 버전으로 나누어 Commit 할 파일 올리기
staging area에 두개의 버전으로 나누어질 파일 중 첫번째 Commit 할 버전의 파일을 올립니다.
- ✔ 1단계 : google.txt 파일 선택 → Working Directory 오른쪽 상단의 '선택 내용을 스테이지에 올리기' 버튼을 클릭합니다.
- ✔ 2단계 : naver.txt 파일 선택→ Working Directory 오른쪽 상단의 '선택 내용을 스테이지에 올리기' 버튼을 클릭합니다.

Ⅲ. 첫번째 버전의 파일을 Commit 실행하기
두개의 버전 중 첫번째 버전으로 나누어질 파일을 기록(Commit)합니다.
- ✔ 1단계 : Workspace History에 Commit 버전에 대한 설명으로 Commit 메시지를 작성해 줍니다.
- ✔ 2단계 : Commit 메시지 창의 오른쪽 하단에 있는 Commit 버튼 클릭하면 Commit이 완료됩니다.

Ⅳ. Staging Area에 두번째 버전으로 나누어 Commit 할 파일 올리기
staging area에 두개의 버전으로 나누어질 파일 중 두번째 Commit 할 버전의 파일을 올립니다.
- ✔ 1단계 : daum.txt 파일 선택 → Working Directory 오른쪽 상단의 '선택 내용을 스테이지에 올리기' 버튼을 클릭합니다.

Ⅴ. 두번째 버전의 파일을 Commit 실행하기
두개의 버전 중 두번째 버전으로 나누어질 파일을 기록(Commit)합니다.
- ✔ 1단계 : Workspace History에 Commit 버전에 대한 설명으로 Commit 메시지를 작성해 줍니다.
- ✔ 2단계 : Commit 메시지 창의 오른쪽 하단에 있는 Commit 버튼 클릭하면 Commit이 완료됩니다.
- ✔ 3단계 : 소스트리 GUI 좌측의 'History' 버튼을 클릭하여 정상적으로 두개의 버전이 각각 Commit 되었는지 확인합니다.

글 작성자 SNS
댓글이나 메일로 글을 보시는 분들과 소통하고 있지만, 더 많은 소통을 위하여 인스타그램을 공유합니다.
많은 퍼블리셔 분들과 DM 또는 일상생활을 공유하고 싶습니다.
인스타그램 : https://www.instagram.com/kwangsung_kim/
마치며...
이번 포스팅에서는 소스트리에서 Git 버전(Commit) 관리하는 방법에 대하여 다루었습니다.
다음 편에는 소스트리를 사용하여 Remote Repository(원격 저장소) 생성, Push 하는 방법을 다루어 보겠습니다.
감사합니다.
'Utility Knowhow' 카테고리의 다른 글
| [SourceTree]소스트리(GIT GUI) Git 작업환경 및 로컬 저장소 생성방법 - 2편 (0) | 2022.06.02 |
|---|---|
| [SourceTree]소스트리(GIT GUI) 설치방법 - 1편 (0) | 2022.06.01 |
| Visual Studio Code(VS Code) - Live Server 모바일에서 웹퍼블리싱 실시간 확인하기 (0) | 2022.04.25 |
| [SassㆍSCSS] SASS 문법 6편 - @mixin, @extend, @import (0) | 2021.11.10 |
| [SassㆍSCSS] SASS 문법 5편 - @each, @while (0) | 2021.11.08 |