
Yarn
package Manager
웹퍼블리싱은 기본적으로 HTML, CSS, Javascript 언어를 사용하여 프로젝트를 진행합니다.
그리고 시간적 생산성과, 편리성, 필요성, 크로스 브라우징 등을 위해
jQuery, jQueryUi, bxSlide, Swiper, Bootstrap, fontawesome, animate.css 등의 다양한 라이브러리를 사용하는데
이것을 디펜던시스(dependencies)라고 합니다.
이 라이브러리를 설치하고 사용하기 위해서는 각 각의 제공하는 사이트를 접속하여
파일을 다운로드하거나, CDN으로 연결하여 사용해야 합니다.
그렇기에 최신 버전의 라이브러리가 나오거나, 최신 버전의 새로운 CDN 경로를 알기 위해서는
매 번 해당 라이브러리 사이트에 방문해야 합니다.
이것은 상당히 번거롭고, 귀찮은 일 입니다.
위의 시간적 소모와 번거로움을 해결하기 위한 것이 Yarn - Package Manager 입니다.
Package Manager를 사용하면 해당 사이트에 방문하지 않고, 최신 버전의 디펜던시스를 손쉽게 다운로드할 수 있습니다.
지금부터 npm - Package Manager 와 Yarn - Package Manager의 차이점과 설치 및 사용방법에 대하여 알아보겠습니다.
Npm vs Yarn
¹npm 또는 ²yarn은 자바스크립트 node.js 환경 기반의 Package Manager(패키지 매니저) 입니다.
Package(패키지)란?
전 세계의 개발자들이 제작한 다양한 자바스크립트 코드를 npm 온라인 데이터베이스에 업로드하여 게시하며 공유하는데 이것을 프로그램 Package(패키지)라고 하며,
이러한 다양한 프로그램 패키지들은 누구나 사용 가능하며, ¹npm 또는 ²yarn과 같은 Package Manager(패키지 매니저)를 통하여 다운로드가 가능합니다.
웹퍼블리셔로 ¹npm 과 ²yarn 을 모두 사용해본 후 개인적으로 느끼는 눈에 보이는 차이점은 다음과 같습니다.
¹npm 은 노드 패키지 매니저(Node Package Manager)의 줄임말로 node.js 설치할 때 자동으로 설치되는 기본 Package Manager(패키지 매니저) 입니다.
npm은 필수 단계를 순차적으로 수행하기 때문에 한 개의 패키지 다운로드 완료해야 다음 패키지를 다운로드 할 수 있습니다.
²yarn 은 2016년 페이스북에서 발표한 Package Manager(패키지 매니저)로, npm의 부족한 부분들을 개선하기 위해 개발되었습니다.
yarn은 npm과 달리 동시에 여러 개의 패키지들을 다운로드할 수 있기 때문에 처음에 한 번 세팅을 해두면 시간적인 측면에서 편리하게 사용할 수 있습니다.
또한 npm 보다 보안성이 더 좋다고 하는데 웹퍼블리싱 하면서 특별하게 느낄 수는 없었습니다.
Yarn 설치방법
yarn은 npm을 통해 설치해야 합니다.
위에서 언급한 바와 같이 node.js 를 설치하면 npm 패키지 매니저는 기본적으로 자동 설치됩니다.
Ⅰ. node 설치하기
node.js 를 설치할 수 있는 경로는 아래와 같습니다.
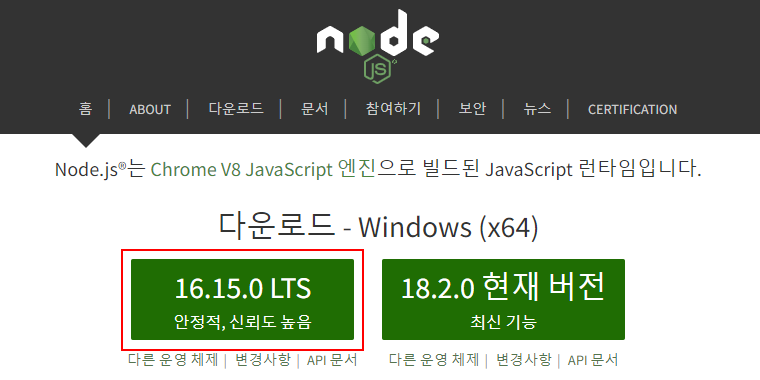
node.js 파일은 아래 다운로드 경로로 사이트 진입하여 좌측의 안정적, 신뢰도 높음 버전을 다운로드 받아서 설치합니다.
node.js 다운로드 : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

※ node.js 설치 여부 확인방법 : cmd(윈도키+R키) 창을 실행 → node --version 입력 후 Enter 키 실행
Ⅱ. Yarn 설치하기
Yarn Install 방법은 Yarn 공식 사이트에서도 확인이 가능합니다.
yarn 공식 사이트 : https://classic.yarnpkg.com/lang/en/
- ✔ cmd(윈도키+R키) 창을 실행시켜 아래와 같이 입력합니다.
- 옵션 -g 는 global 뜻하기 때문에 yarn이 설치된 컴퓨터 어디서든 사용 가능하다는 뜻을 의미합니다.
npm install -g yarn

※ yarn 설치 여부 확인방법 : cmd(윈도키+R키) 창을 실행 → yarn --version 입력 후 Enter 키 실행
Yarn 사용방법(사용 가이드)
yarn을 사용하여 jquery, bxslide, swiper, bootstrap 등 다양한 라이브러리 디펜던시스를 각 각의 사이트에 방문하여 매 번 다운로드하지 않고,
처음에 Yarn 설정을 Setting 해 놓으면, Install 시 라이브러리 최신 버전을 한 번에 모두 다운로드 받을 수 있습니다.
개인적으로 추천하는 방법은 프로젝트 폴더에 yarn을 사용할 폴더를 생성하는 것보다는
따로 yarn 폴더를 생성하여 필요한 최신 라이브러리를 다운로드하여 프로젝트 폴더로 이동하는 방법이 좋을 것 같습니다.
이유는 yarn을 Install 할 때 여러 개의 파일이 생성되는데, 웹퍼블리싱에는 필요하지 않은 파일이기 때문입니다.
Ⅰ. Yarn을 사용하기 위한 준비과정
라이브러리 디펜던시스를 다운로드 받아야 할 yarn을 실행할 폴더를 생성합니다.
- ✔ cmd(윈도키+R키) 창을 실행시켜 아래와 같이 입력합니다.
- 아래와 같이 입력하면, 빈 폴더에 node-modules 폴더가 생성되면서 yarn을 사용할 수 있는 환경이 Setting 됩니다.
yarn
※ Yarn Setting 순서 : cmd(윈도키+R키) 창을 실행 → yarn을 실행할 폴더로 이동 → yarn 입력 후 Enter 키 실행
Ⅱ. Yarn의 package.json 생성하기
yarn을 사용할 수 있는 환경이 Setting 된 후, package.json을 생성해야 합니다.
yarn을 사용하여 라이브러리 디펜던시스를 자동으로 다운로드 받기 위해서는 package.json 파일과 연결을 해야 하기 때문입니다.
- ✔ cmd(윈도키+R키) 창이 실행된 상태에서 아래와 같이 입력합니다.
아래와 같이 입력하면, 폴더에 package.json 파일이 생성되면서 라이브러리 디펜던시스와 연결할 수 있게 됩니다.
yarn init
※ Yarn package 생성 순서 : cmd(윈도키+R키) 창을 실행 → yarn을 실행할 폴더로 이동 → yarn 입력 후 Enter 키 실행 → yarn init 입력 후 Enter 키 실행
Ⅲ. Library(라이브러리) 디펜던시스를 package.json 에 연결 설정하기
명령어를 사용하여 yarn의 Package.json 에 사용하고자 하는 라이브러리를 모두 연결할 수 있습니다.
- ✔ cmd(윈도키+R키) 창이 실행된 상태에서 아래와 같이 입력합니다.
아래와 같이 입력하여 사용하고자 하는 라이브러리를 모두 연결할 수 있습니다.
yarn add [package] //최신버전 다운로드 방법
yarn add [package@version] //버전설정하여 다운로드 방법
※ Yarn 라이브러리 연결 순서 : cmd(윈도키+R키) 창을 실행 → yarn을 실행할 폴더로 이동 → yarn 입력 후 Enter 키 실행
→ yarn init 입력 후 Enter 키 실행 → yarn add [package] 입력 후 Enter 키 실행
Ⅳ. 연결된 Library(라이브러리) 다운로드
yarn의 Package.json 에 연결된 라이브러리를 명령어를 통해 모두 한 번에 다운로드 받을 수 있습니다.
설정된 package.json 파일이 있다면, 명령어를 통하여 라이브러리를 항상 최신 버전으로 다운로드 가능합니다.
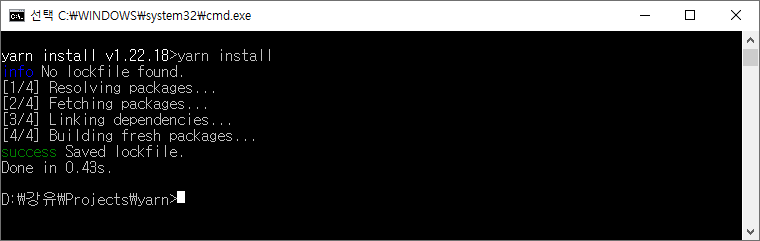
- ✔ cmd(윈도키+R키) 창이 실행된 상태에서 아래와 같이 입력합니다.
아래와 같이 명령어를 입력하면 node_modules 폴더에 최신 라이브러리 디펜던시스가 다운로드 되어있는 것을 확인할 수 있습니다.
마지막으로 다운로드 완료된 라이브러리를 복사 후 프로젝트 폴더로 복사하여 사용하시면 됩니다.
yarn install
※ Yarn 라이브러리 다운로드 과정 순서(최종) : cmd(윈도키+R키) 창을 실행 → yarn을 실행할 폴더로 이동 → yarn 입력 후 Enter 키 실행
→ yarn init 입력 후 Enter 키 실행 → yarn add [package] 입력 후 Enter 키 실행 → yarn install 입력 후 Enter 키 실행
글 작성자 SNS(인스타그램)
댓글이나 메일로 글을 보시는 분들과 소통하고 있지만, 더 많은 소통을 위하여 인스타그램을 공유합니다.
많은 퍼블리셔 분들과 DM 또는 일상생활을 공유하고 싶습니다.
작성자 인스타그램 : https://www.instagram.com/kwangsung_kim/
마치며...
yarn - package manager 에 대하여 간단하게 설명하고 하였으나,
node와 npm을 잘 모르시는 퍼블리셔분들도 있을 것 같아서 최선을 다하여 패키지 매니저의 전반적인 것을 포스팅하고자 하였습니다.
또한 yarn을 어떻게 사용하는 것이 편리할까(활용법)에 대하여 개인적인 의견으로 도움을 드리고자 하였습니다.
일단 마무리하며 정리해드리고자 하는 내용은 아래와 같습니다.
이번엔 yarn에 대하여 포스팅하였으나 npm - package manager 도 좋은 패키지 매니저입니다.
yarn이 npm의 개선된 버전으로 나왔다고는 하지만 단점도 존재합니다.
디스크 용량을 좀 더 많이 사용하게 됩니다.
또한 npm도 계속 개선된 버전이 나오고 있기에 yarn과 속도는 별반 차이가 없다고 생각합니다.
결론적으로 npm과 yarn 둘 중 어떤 것이 최고라고 말씀드리지는 않겠습니다.
둘 중 개인의 취향에 따라 선택하여 사용하시면 될 것 같습니다.
감사합니다.
'javascript' 카테고리의 다른 글
| [ScrollMagic] 스크롤매직 라이브러리 - 실무 응용 예제 (중급) (0) | 2021.12.13 |
|---|---|
| [ScrollMagic] 스크롤매직 라이브러리 - Controller 옵션, 실무 응용 예제 (제 3편) (0) | 2021.12.08 |
| [ScrollMagic] 스크롤매직 라이브러리 - 기본 문법 및 메서드, 옵션 (제 2편) (0) | 2021.11.29 |
| [ScrollMagic] 스크롤매직 라이브러리 - 설치 방법 및 동작 원리 (제 1편) (0) | 2021.11.25 |
| [Swiper Slider] 페이징(pagination) 2개 적용 방법 (0) | 2021.11.22 |



























 FlexSlider.zip
FlexSlider.zip cycle.html
cycle.html