CSS Flex
CSS Flexible Box Layout Module Level 1
일반적으로 웹페이지의 레이아웃은 display, float, position 등의 css 속성을 사용해 구현합니다.
하지만 복잡한 레이아웃의 경우에는 구현하기 어렵고, 한계점에 부딪칠 때가 있습니다.
이에 레이아웃을 좀 더 간결하고, 쉽게 구현하기 위해 W3C(World Wide Web Consortium)에서 CSS3에 새롭게 추가한
레이아웃 방식이 Flexbox입니다.
그런 만큼 CSS3 flex는 기존의 방식보다 레이아웃의 가변적 배치, 정렬, 순서 등을 유연하게
구현할 수 있는 강력한 기술입니다.
flex 브라우저 지원범위
Flexbox는 Chrome, Firefox, Edge, Safari, Opera 브라우저에서 모두 지원됩니다.
그러나 Internet Explorer 10, 11에서 부분 지원합니다.
Internet Explorer 11은 표준 스펙을 지원하기 때문에, 프로젝트 진행 시 크로스 브라우징 범위가 Internet Explorer 11 이상일 경우
flexbox 레이아웃을 사용한다면 간결하고, 직관적인 웹퍼블리싱을 할 수 있습니다.
하지만 Internet Explorer 10, 11 에서는 버그가 발견되기도 합니다.
이 버그들은 flexbox 속성들의 특징과 기능을 정확하게 파악하고 있다면 해결해 나갈 수 있는 버그들입니다.
또한 Internet Explorer 버그 이슈에 대해 'Can I use 사이트'의 'Known Issues' 탭을 보면 해결 방법을 제시하고 있습니다.
Flex Issues : https://caniuse.com/?search=flex
"flex" | Can I use... Support tables for HTML5, CSS3, etc
CSS Flexible Box Layout Module Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with `flex`, as well as `display: flex`, `display: inline-flex`, `align-content`, `align-items`, `align-self`, `justify
caniuse.com
flex 기본 문법 구조
Flexbox는 상위 부모 요소인 flex container와 그 복수의 자식 요소인 flex item로 구성됩니다.
<!DOCTYPE html>
<html>
<head>
<title>CSS Flex</title>
<style>
.container{
display:flex;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>display:flex; CSS속성이 적용된 div.container가 부모 요소인 flex container가 되고, 하위 요소인 div.item은 자식 요소인 flex item이라 부릅니다.
쉽게 말해서 flex container, flex item 부모 요소와 자식 요소는 ul과 li의 관계처럼 떼려야 뗄 수 없는 관계라고 생각하시면 이해하기 쉽습니다.
Flex 부모 요소와 자식 요소 CSS 속성 구분
위에서도 언급했지만 flex 속성은 크게 컨테이너 속성과 아이템 속성으로 두 가지로 나누어집니다.
- ✔ flex container 부모 속성 : flex-direction, flex-wrap, justify-content, align-items, align-content
- ✔ flex item 자식 속성 : flex, flex-grow, flex-shrink, flex-basis, order
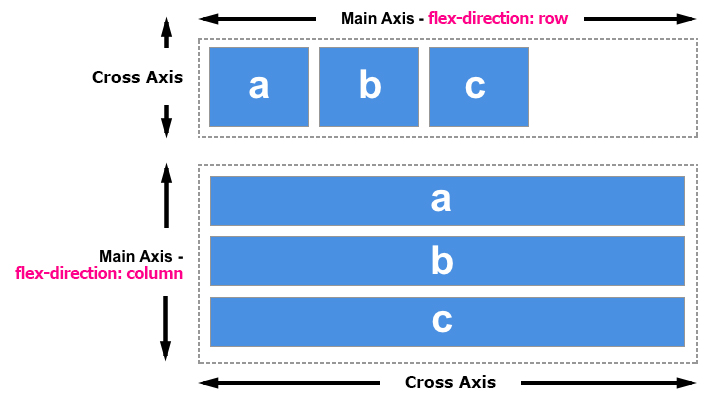
flex-direction
flex item 요소들의 배치되는 메인축의 방향을 결정하는 속성입니다.
item의 배치된 방향의 축을 메인축(main axis), 메인축과 수직인 축을 교차축(Cross Axis) 이라고 합니다.
메인축의 방향은 부모 요소인 container의 flex-direction 속성으로 결정합니다.
flex-direction 속성을 따로 지정하지 않으면 기본값인 row가 적용됩니다.
.container {
flex-direction: row;
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
}
메인축(Main Axis)과 교차축(Cross Axis) 구분 방법

- ✔ row(기본값) : Item이 행(수평축: 왼쪽에서 오른쪽) 방향으로 배치됩니다.
- ✔ row-reverse : Item이 row 반대축 방향으로, 요소들이 역순으로 배치됩니다.
- ✔ column : Item이 열(수직축: 위에서 아래) 방향으로 배치됩니다.
- ✔ column-reverse : Item이 column 반대축 방향으로, 요소들이 역순으로 배치됩니다.
CSS : flex-direction 예제 실습 파일
flex-wrap
flex item이 flex container 영역을 넘어갈 경우 줄 바꿈을 할지를 결정하는 속성입니다.
flex-wrap 속성을 따로 지정하지 않으면 기본값인 nowrap이 적용됩니다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}- ✔ nowrap(기본값) : Item의 전체 값이 container의 영역 값을 넘치더라도 줄바꿈하지 않고 Item은 한줄로 배치됩니다.
- ✔ wrap : Item이 container의 영역값을 넘치면 줄 바꿈 되어 Item이 배치됩니다.
- ✔ wrap-reverse : Item이 wrap의 역순으로 배치됩니다.
CSS : flex-wrap 예제 실습 파일
flex-flow
flex-direction과 flex-wrap을 한 번에 같이 지정할 수 있는 축약 속성으로 단축해서 사용할 수입니다.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주면 됩니다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 축약하여 위와 같이 작성 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
justify-content
Item의 메인축을 정렬하는 속성입니다.
메인축은 flex-direction에서 설정합니다.
justify-content 속성을 따로 지정하지 않으면 기본값인 flex-start가 적용됩니다.
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
}- ✔ flex-start(기본값) : 메인축의 시작 지점을 기준으로 Item을 정렬합니다.
- ✔ flex-end : 메인축의 마지막 지점을 기준으로 Item을 정렬합니다.
- ✔ center : 메인축의 Item을 가운데 정렬합니다.
- ✔ space-between : 메인축의 첫 번째 Item은 시작점에 마지막 Item은 끝 지점 정렬하고, 나머지 item은 사이에 동일한 간격으로 정렬합니다.
- ✔ space-around : 메인축을 Item둘레에 동일한 간격으로 정렬합니다.
CSS : justify-content 예제 실습 파일
align-items
Item의 교차축을 정렬하는 속성입니다.
메인축에 수직인 축을 교차축이라고 합니다.
align-items 속성을 따로 지정하지 않으면 기본값인 stretch가 적용됩니다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}- ✔ stretch(기본값) : container의 높이만큼 교차축 방향으로 item을 늘려, 전체 높이를 채웁니다.
- ✔ flex-start : 교차축의 시작 지점을 기준으로 Item을 정렬합니다.
- ✔ flex-end : 교차축의 마지막 지점을 기준으로 Item을 정렬합니다.
- ✔ center : 교차축의 Item을 가운데 정렬합니다.
- ✔ baseline : 글꼴의 기준선인 baseline을 기준으로 Item을 정렬합니다.
CSS : align-items 예제 실습 파일
align-content
Item의 교차축을 정렬하는 속성입니다.
주의해야 할 점은 align-items 속성과 비슷하다는 것입니다.
확실하게 다름을 구분해서 사용하는 방법은 align-items은 Item이 한 줄로 나열되었을 경우 사용할 수 있는 속성이고, align-content는 Item이 여러 줄(2줄 이상) 나열되어 있을 때 교차축 정렬을 위해 사용할 수 있는 속성입니다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
}- ✔ stretch(기본값) : container의 높이만큼 교차축 방향으로 item을 늘려, 전체 높이를 채웁니다.
- ✔ flex-start : 교차축의 시작 지점을 기준으로 Item을 정렬합니다.
- ✔ flex-end : 교차축의 마지막 지점을 기준으로 Item을 정렬합니다.
- ✔ center : 교차축의 Item을 가운데 정렬합니다.
- ✔ space-between : 교차축의 첫 번째 Item은 시작점에 마지막 Item은 끝 지점 정렬하고, 나머지 item은 사이에 동일한 간격으로 정렬합니다.
- ✔ space-around : 교차축을 기준으로 Item둘레에 동일한 간격으로 정렬합니다.
CSS : align-content 예제 실습 파일
flex-grow
flex Item의 확장 너비 비율을 설정하는 속성입니다.
flex-grow의 속성 값은 0과 양의 정수를 사용합니다.
기본값은 0이며, 기본값을 가지고 있을 때는 Item의 너비가 커지지 않고 원래 크기를 유지합니다.
그러나 속성 값이 1 이상일 경우 Item의 크기에 상관없이 유연한(Flexible) 박스로 변경되고,
원래 너비에 상관없이 너비가 확장되며 container의 빈 공간을 채우게 됩니다.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}CSS : flex-grow 예제 실습 파일
flex-shrink
flex Item의 축소 너비 비율을 설정하는 속성입니다.
flex-shrink의 속성 값은 0과 양의 정수를 사용합니다.
기본값은 1이며, 값이 0일 경우 Item의 너비가 축소되지 않고 원래 크기를 유지합니다.
그러나 속성 값이 1 이상일 경우 Item의 너비가 container 너비보다 클 경 크기에 상관없이 유연한(Flexible) 박스로 변경되고,
container의 전체 너비 안에서, 원래 너비에 상관없이 축소되어 공간을 채웁니다.
.item {
flex-shrink: 0;
/* flex-shrink: 1; */ /* 기본값 */
}CSS : flex-shrink 예제 실습 파일
flex-basis
flex Item의 기본 너비를 설정하는 속성입니다.
flex-basis의 값은 auto입니다.
flex-basis 속성 값으로 auto와 0을 많이 사용합니다.
속성 값이 auto일 경우 Item의 값은 상대적인 기준이 되어 Item의 너비 기준대로 비율이 설정되며, 0일 경우 Item의 값은 절대적인 기준이되어 container를 기준으로 Item 너비 비율이 동일하게 설정됩니다.

- ✔ width와 basis 중 하나만 사용하는 것이 좋습니다.
- ✔속성 값 단위로 0, auto, px, em, %, fill, content, max-content, min-content, fit-content 사용 가능합니다.
flex
flex grow, flex-shrink, flex-basis를 한 번에 같이 지정할 수 있는 축약 속성으로 단축해서 사용할 수 있습니다.

.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 100px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 100px; */
}
flex 축약되는 키워드 값에 따른 축약되는 속성의 설정값은 다음표와 같습니다.
| flex | flex-grow | flex-shrink | flex-basis |
|---|---|---|---|
| initial(기본값) | 0 | 1 | auto |
| none | 0 | 0 | auto |
| auto | 1 | 1 | auto |
| 양의 정수 | 1 | 1 | 0 |
align-self
개별 Item의 교차축을 정렬하는 속성입니다.
align-items은 Container에 포함하는 모든 Item의 교차축을 정렬하는 속성이라면,
필요한 요소의 Item만 개별적으로 정렬을 변경하고자 할 경우 align-self 속성을 사용하면 됩니다.
align-self의 기본값은 auto입니다.
align-self는 align-items 속성보다 우선되어 적용됩니다.
이 말은 전체 설정보다 각각의 개별 설정이 우선된다는 것입니다.
기본값 auto 외에 align-items 속성 값과 동일합니다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}- ✔ auto(기본값) : container의 align-items 값을 기본적으로 상속받습니다.
- ✔ stretch : container의 높이만큼 교차축 방향으로 선택한 개별 item을 늘려, 전체 높이를 채웁니다.
- ✔ flex-start : 교차축의 시작 지점을 기준으로 선택한 개별 Item을 정렬합니다.
- ✔ flex-end : 교차축의 마지막 지점을 기준으로 선택한 개별 Item을 정렬합니다.
- ✔ center : 선택한 개별 교차축의 Item을 가운데 정렬합니다.
- ✔ baseline : 선택한 개별 글꼴의 기준선인 baseline을 기준으로 Item을 정렬합니다.
CSS : align-self 예제 실습 파일
order
개별 Item의 '시각적' 나열 순서를 설정하는 속성입니다.
속성 값은 숫자로 설정하며, 숫자가 클수록 뒤에 배치되고, 숫자가 작을수록 앞에 배치됩니다.
음수 값도 설정 가능합니다.
.item:nth-child(1) { order: 3; } /* 세번째 배치 */
.item:nth-child(2) { order: 2; } /* 두번째 배치 */
.item:nth-child(3) { order: 1; } /* 첫번째 배치 */CSS : order 예제 실습 파일
마치며...
flex는 정말로 화면 구성 레이아웃을 퍼블리싱할 때 강력한 성능을 보여줍니다.
필자는 최근 2년 사이에 (주) 맑은 커뮤니케이션에서 일을 진행하면서 'Internet Explorer 10' 이상 크로브 라우징 하는 프로젝트가 대부분이었던 것 같습니다.
마이크로소프트에서도 2022년 6월부터는 'Internet Explorer 11' 보안지원을 중단한다고 했습니다.
고객사들도 의식이 많이 바뀌고 있다고 생각합니다.
아직도 display, float, position 등의 CSS 속성으로 레이아웃을 구성하시는 웹퍼블리셔 분들은 flexbox를 이용한 레이아웃 퍼블리싱을 도전해 보시길 추천드립니다.
오랜만에 CSS 관련 포스팅을 했습니다.
다른 글 쓸 때보다 2배 이상의 정성을 다해서 쓴 것 같습니다.
웹퍼블리셔 동료 여러분들의 응원이 필요합니다!!
감사합니다.
'CSS' 카테고리의 다른 글
| CSS탐방 - 1.border-image (0) | 2019.01.04 |
|---|---|
| 웹퍼블리셔가 알고있어야 할 display: table 속성! (6) | 2018.08.08 |
| CSS3 Transform 속성 : scale(), rotate(), translate(), skew() - 실무예제 첨부파일 포함 (0) | 2018.08.02 |
| 마이크로소프트(MS) 엣지(Edge) 브라우저 CSS @import 버그 (0) | 2018.07.30 |
| CSS3 - calc() 사용 웹퍼블리싱 (0) | 2017.02.13 |



