VS Code
Visual Studio Code
일전에 'VS Code 유용한 단축키 사용방법'을 포스팅하면서
다음에 VS Code 유용한 확장 플러그인 포스팅도 하겠다고 약속했는데 드디어 글을 쓰게 되었습니다.
이번 포스팅은 VS Code 설치방법과 제가 사용하는 확장 플러그인을 소개하겠습니다.
아시는 분들은 다 알겠지만 Visual Studio Code 에디터는 Microsoft의 오픈소스 기반의 크로스 플랫폼입니다.
다양한 개발언어를 지원하고, extension(확장 프로그램) 제공을 통해 쉽게 설치 및 삭제가 가능합니다.
그렇기에 코딩을 하면서 편리한 부분들이 많은 최고의 에디터입니다.
VS Code 설치방법
VS Code는 무료 에디터이며, 아래 공식 사이트에서 다운로드하여 설치하시면 됩니다.
Download : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Extension(확장 플러그인) 설치방법
VS Code에서 Extension 설치를 하려면 좌측 사이드바 하단의 Extension 아이콘 버튼을 클릭(Ctrl + Shift + X)합니다.
그리고 사용하고자 하는 확장 플러그인을 검색하여 설치하면 됩니다.
검색하기 전에는 현재 설치되어 있는 확장 플러그인을 확인할 수 있습니다.

Korea Language Pack for Visual Studio Code
한국어 버전으로 VS Code를 사용할 수 있도록 해주는 확장 플러그인입니다.
각국의 언어별 버전의 확장 플러그인을 설치할 수 있습니다.

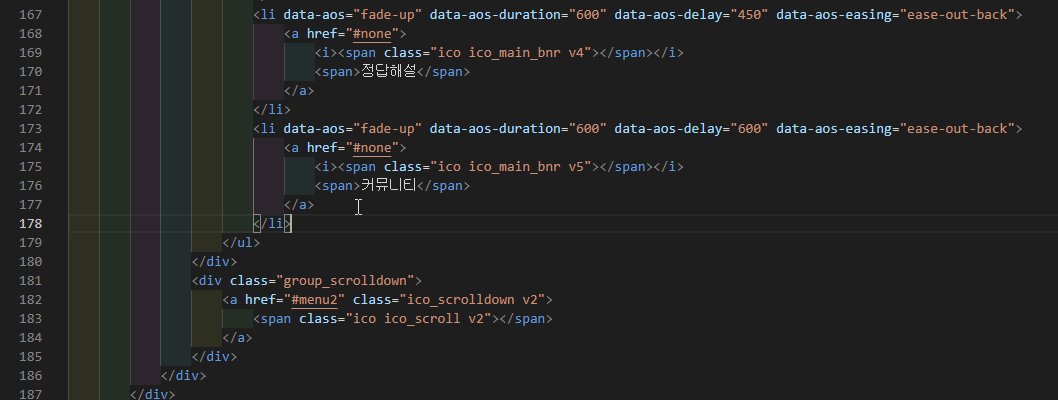
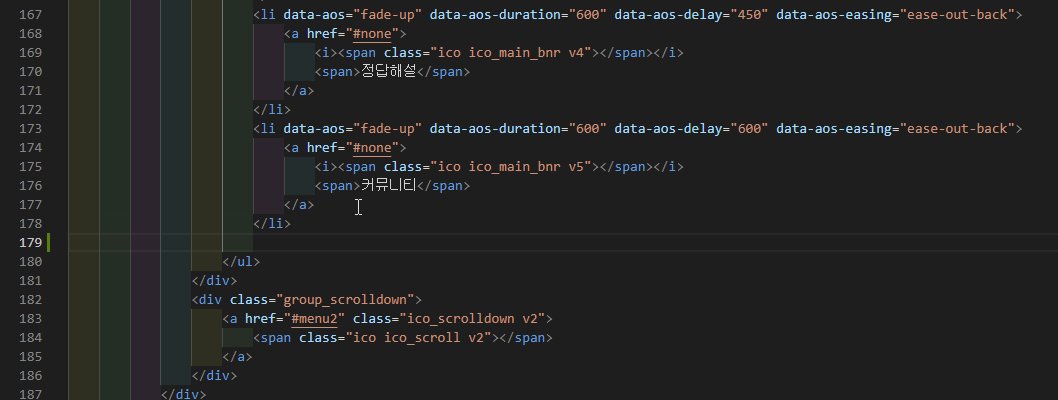
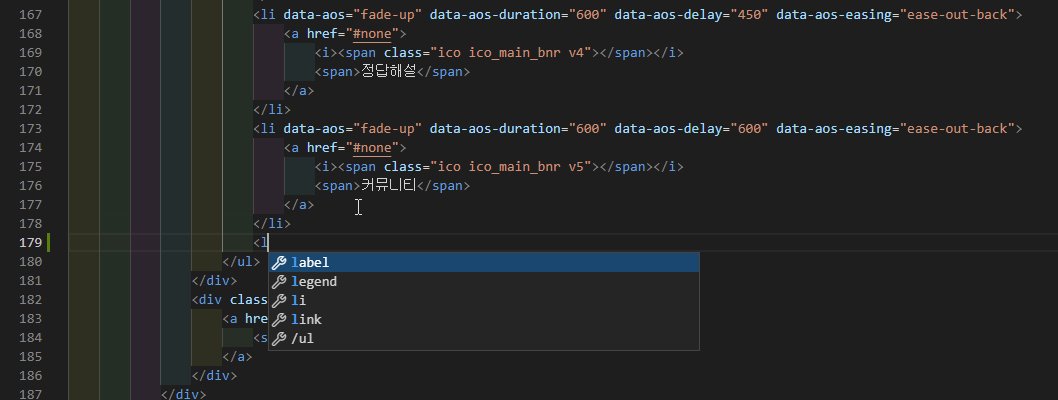
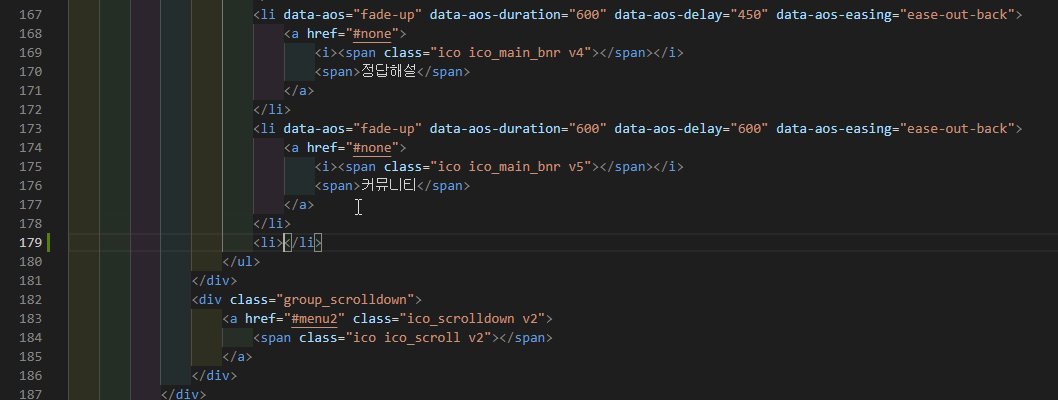
Auto Close Tag
기본 설치 시 VS Code 에디터에 코드를 작성하려면 여는 태그와 닫는 태그를 일일이 입력해야 합니다.
하지만 Auto Close Tag 플러그인을 설치할 경우 여는 태그만 입력하면 자동으로 닫는 태그가 완성됩니다.
예를 들어 <p>를 입력해도 </p>가 자동으로 완성됩니다.

Auto Close Tag 실행 화면

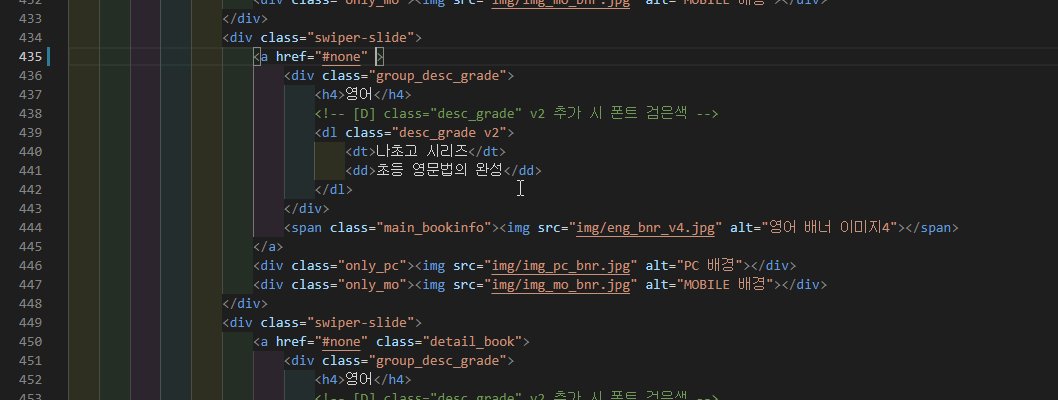
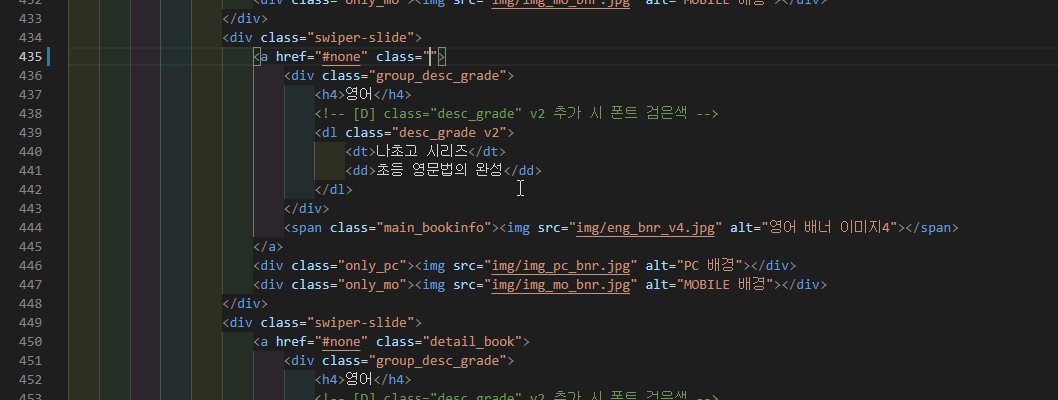
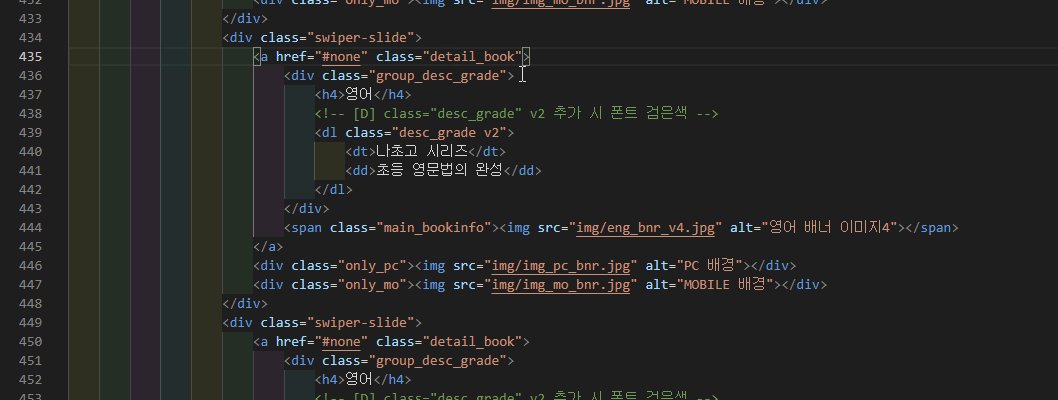
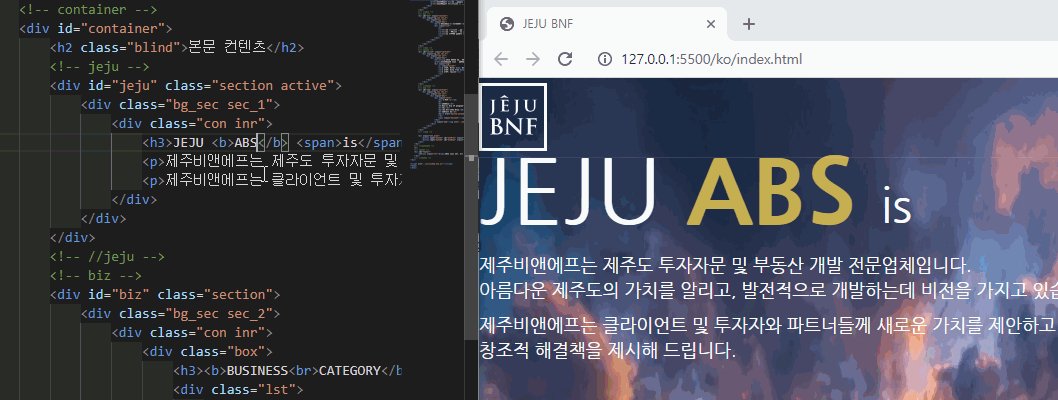
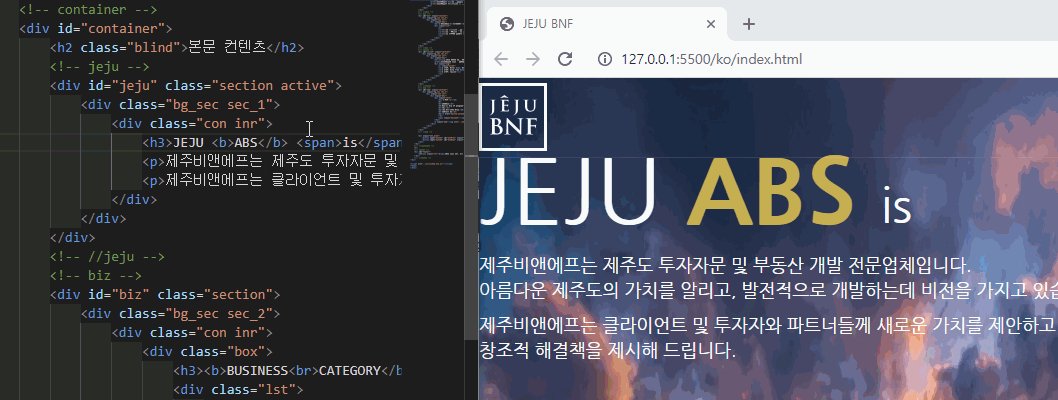
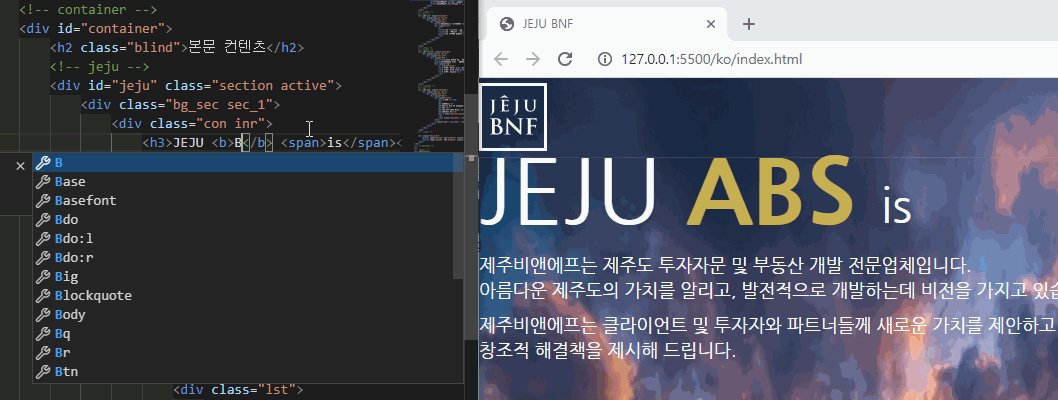
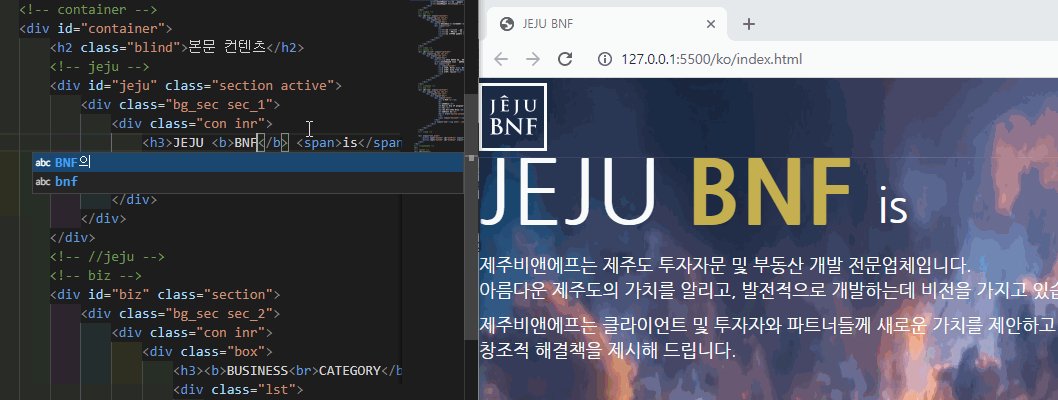
Auto Rename Tag
커플링 태그(쌍 태그)인 시작 태그 또는 닫는 태그 중 하나를 수정하면 동시에 다른 한쪽 태그도 자동으로 수정되는 플러그인입니다.
예를 들어 <p> 태그를 <div> 태그로 변경하면 닫는 태그도 </p>에서 </div>로 변경됩니다.

Auto Rename Tag 실행 화면

Bracket Pair Colorizer
괄호들이 여러 개 겹쳐 있을 경우 괄호 커플링을 정확히 식별하기 위해 같은 컬러로 보여주는 플러그인입니다.
아래 이미지와 같이 커플링 되는 괄호의 색상이 동일하게 표시됨을 확인할 수 있습니다.
괄호가 중첩되는 경우 구분 지어 쉽게 볼 수 있게 해주는 플러그인입니다.

Bracket Pair Colorizer 실행 화면

Color Highlight
색을 설정하는 마크업을 할 때 rgb 또는 16진수의 색상 코드로 입력하면 해당 색상 코드의 색상을 배경 색상으로 보여줍니다.

Color Hightlight 실행 화면

CSS Peek
웹퍼블리싱을 하면서 id 또는 class에 적용한 내용을 다시 보거나 수정할 때 쉽게 볼 수 있는 플러그인입니다.
사용방법은 Ctrl 키를 누른 상태에서 id 또는 class명 위에 마우스를 클릭하면 작성된 CSS파일 내용을 레이어 팝업창으로 볼 수 있으며, 팝업창의 내용을 수정하면 CSS파일에도 바로 적용되어 수정이 됩니다.
그리고 해당 CSS파일로 이동하고 싶을 경우에는 레이어 팝업창의 상단 파일 경로를 클릭하면 CSS파일 해당 위치로 이동이 가능합니다.

Color Hightlight 실행 화면

indent-rainbow
4가지의 다른 색상으로 번갈아가며 들여 쓰기의 상태를 쉽게 파악할 수 있는 가독성을 주는 플러그인입니다.
코딩의 구조가 복잡하여 한 개의 구조를 찾기 어려울 때 또는 하위까지 복잡하게 들여 쓰기 되어 있을 경우
indent-rainbow 확장 플러그인을 사용하면 컬러의 구분으로 좀 더 쉽고, 빠르게 코딩 구조의 코드를 분석할 수 있습니다.

indent-rainbow 실행 화면

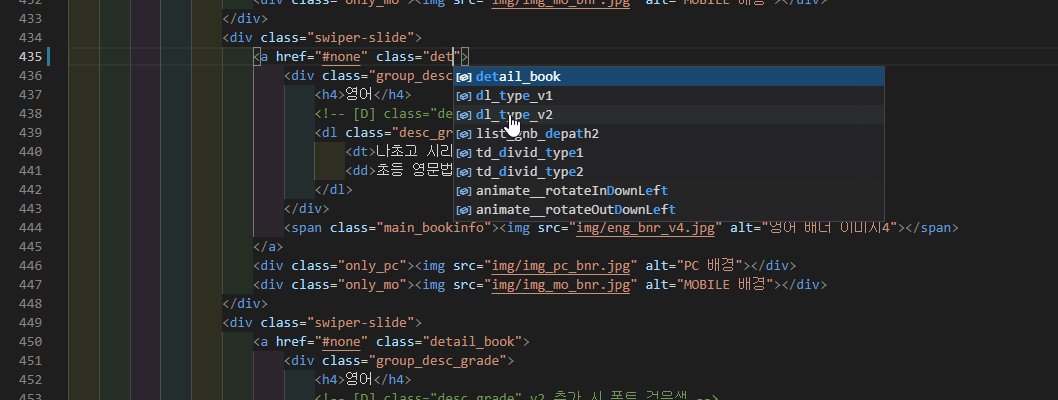
IntelliSense for CSS class names in HTML
HTML class 특성에 대한 CSS class 이름을 완성 제공하는 확장 플러그인입니다.
프로젝트하면서 반복 사용되는 만들어 놓은 공통 클래스 이름을 다 외울 수 없기에 편리한 플러그인입니다.

IntelliSense for CSS class names in HTML 실행 화면

Live Server
제가 VS Code를 쓰는 가장 큰 이유가 Live Server 확장 플러그인 때문입니다.
VS Code 에디터에 코드를 입력하면 실시간으로 브라우저에 바로 반영되어 확인 가능하도록 해주는 가상 서버입니다.
코딩을 하면서 확인을 위해 매번 브라우저에서 F5 새로고침을 하지 않아도 되는 신세계를 경험할 수 있습니다.
- ✔ Live Server 실행 : Alt + L 누른 후 Alt + O
- ✔ flex item 자식 속성 : Alt + L 누른 후 Alt + C

Live Server 실행 화면

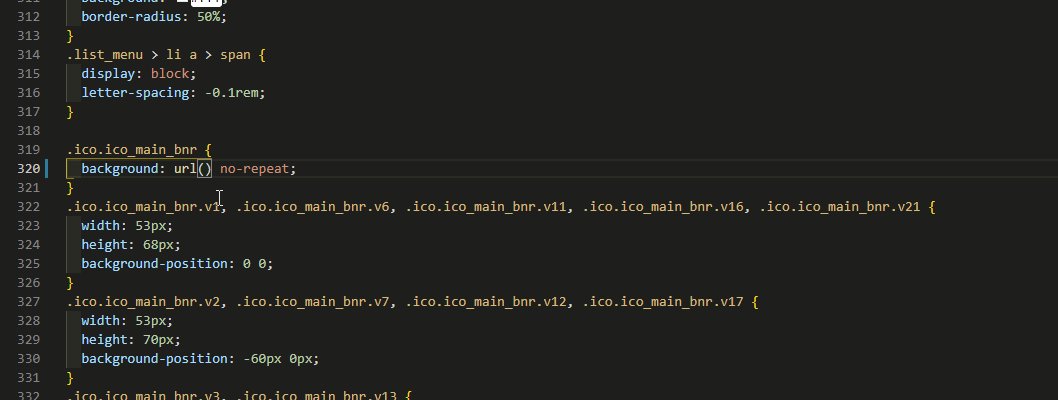
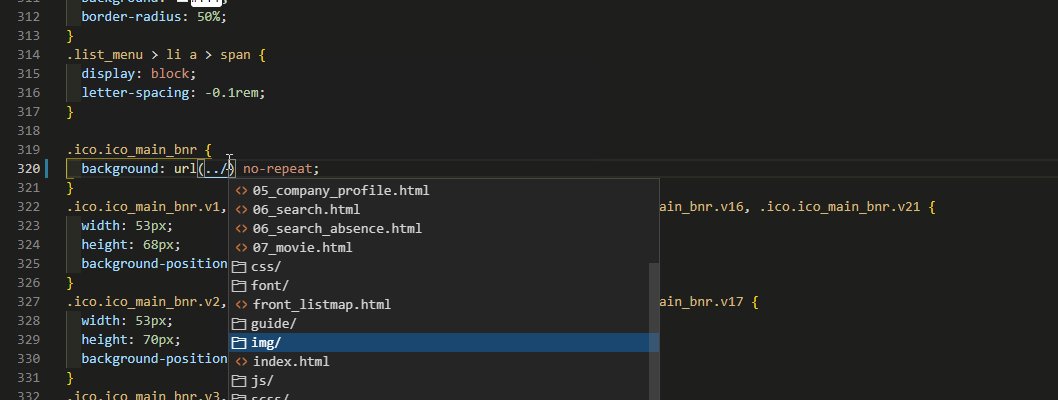
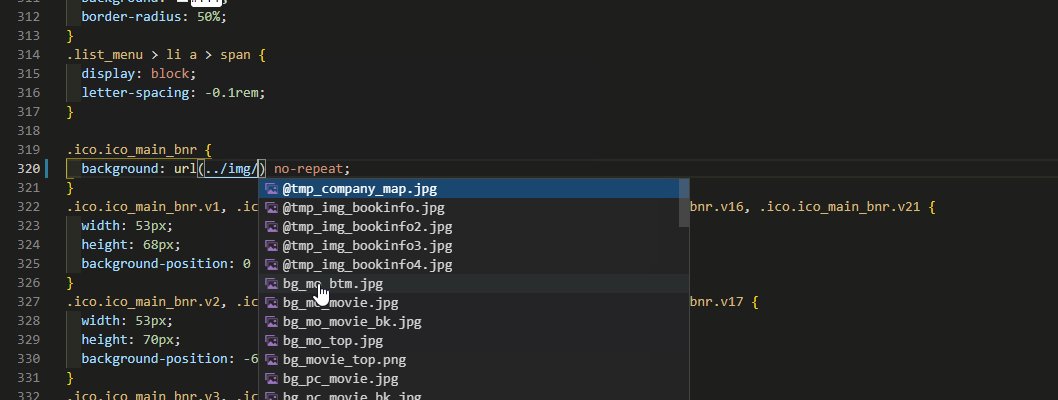
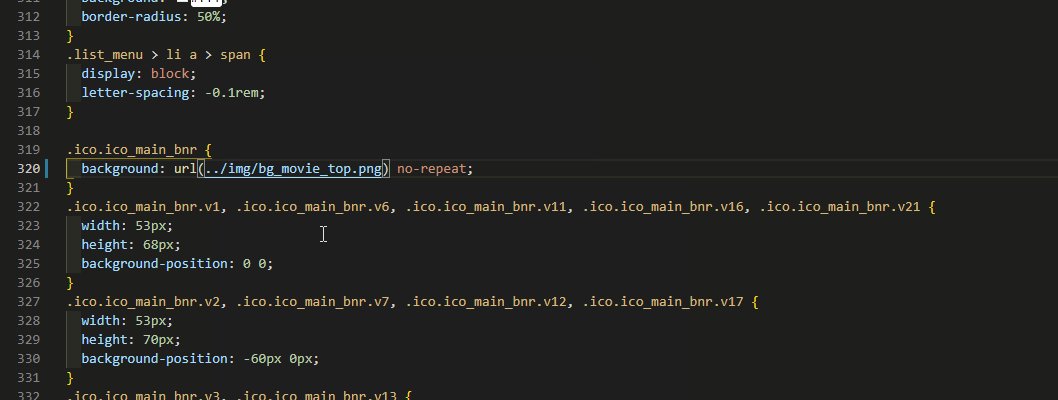
Path Intellisense
파일이나 이미지 등의 경로를 지정할 때 자동으로 경로를 보여주며, 이를 선택해서 지정할 수 있는 확장 플러그인입니다.
이미지 태그 경로나 CSS 배경 이미지 경로를 찾아갈 때 매우 편리합니다.

Path Intellisense 실행 화면

마치며...
사실 저는 에디터를 다른 종류로 갈아타기 위해 여러 번 시도했었습니다.
Sublime text 외 여러 에디터를 사용해 보았지만, 하드 코딩할 때 드림위버처럼 편리한 확장 플러그인을 가지고 있는 에디터를 찾지 못했습니다.
그렇기에 여러 특정 에디터가 유행할 때도 몇 번 써보고 실망하여 다시 드림위버로 코딩을 했습니다.
그러나 VS Code의 Live Server 확장 플러그인을 사용해보고 새로고침(F5) 하지 않고, 브라우저에서 바로 반영되어 확인할 수 있다는 것은 신세계였습니다.
드림위버에는 없는 기능이었습니다. 저는 가차 없이 10년 넘게 사용한 에디터인 드림위버를 버리고 Live Server 확장 플러그인 하나만 보고 VS Code 에디터로 갈아탔습니다.
처음에는 Live Server 하나 때문에 에디터를 갈아탔으나 1년 넘게 사용해보니,
제가 드림위버에서 유용하게 썼던 기능들을 VS Code 확장 플러그인에 내에서 찾아 쓸 수 있게 되었고, 드림위버보다 더 편리한 확장 플러그인도 찾아서 쓸 수 있게 되었습니다.
웹퍼블리셔로서 웹퍼블리싱을 처음 시작하시거나,
에디터를 갈아타기 위해 이것저것 알아보시는 분이시라면 VS Code 추천드리며, 이번에 포스팅한 내용이 편리한 코딩 생활에 도움이 되었으면 합니다.
감사합니다.
'Utility Knowhow' 카테고리의 다른 글
| [SassㆍSCSS] SASS 문법 1편 - 중첩 규칙과 선택자 (0) | 2021.10.27 |
|---|---|
| [SassㆍSCSS] 장ㆍ단점 소개, 설치방법 및 컴파일 명령어 (0) | 2021.10.25 |
| Visual Studio Code(VS Code) 유용한 단축키 사용 방법 (0) | 2021.06.21 |
| 버전 관리 시스템 Git 기초! (0) | 2019.01.11 |
| 드림위버 단축키 요약 (0) | 2012.01.16 |



