반응형
2011년 10월에 출시된 iOS 5에서부터 지원하기 시작하여 재조명을 받게된 input type들에 대해 알아보겠습니다.
본래 input을 HTML5에 추가된 type들을 정확히 써야 하는 이유는 더욱 시맨틱한 데이터 정보를 입력하기 위함이나, 그로 인해 눈으로 보이는 실질적 혜택은 모바일 디바이스에서 보이는 키패드의 변화입니다. 시맨틱 마크업이 추후 어떤식으로 우리에게 편리함을 줄 수 있을지 가늠해 볼 수 있는 좋은 예라고 할 수 있겠지요.
(※ type="search" 같은 경우 form 엘리먼트로 쌓여있여야만 키보드 하단 다음문장 버튼 부분이 검색 버튼으로 바뀝니다.)
HTML5에서 새로 추가된 input Type
| type | 데이터 형태 | 구현 모습 | 설명 |
|---|---|---|---|
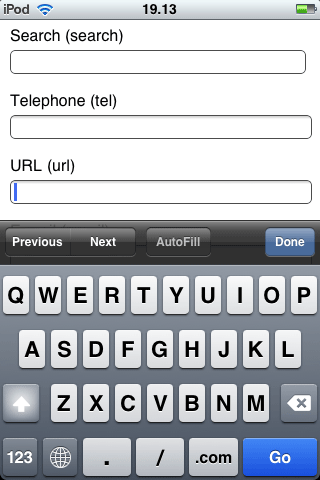
| search | 검색 |
[텍스트 필드] 검색창을 구성할 때 사용하는 input type
 
|
|
| url | URL |
[텍스트 필드] url 입력 input type

|
|
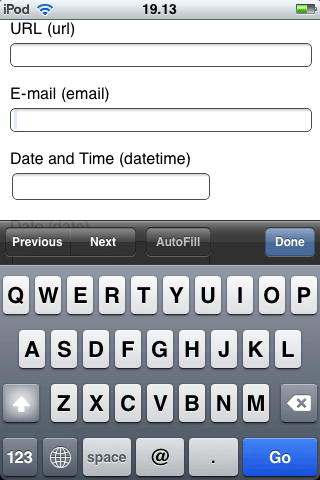
| 이메일 |
[텍스트 필드] email 입력 input type

|
||
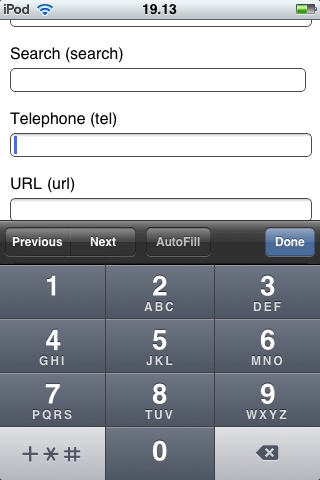
| tel | 전화번호 |
[텍스트 필드] 전화번호 입력 input type

|
|
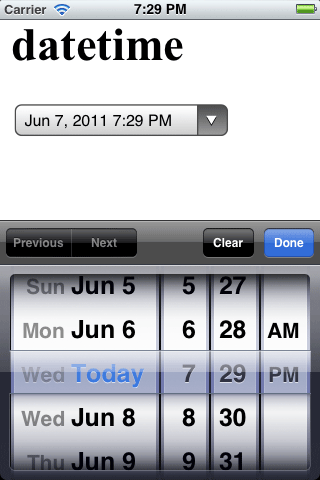
| datetime | 날짜와 시각 |
[텍스트 필드] 날짜와 시각 입력 input type

|
|
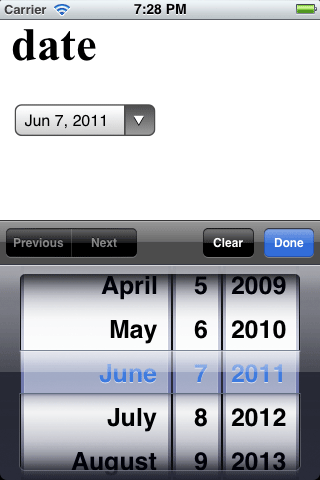
| date | 날짜 |
[텍스트 필드] 날짜(년-월-일) 입력 input type

|
|
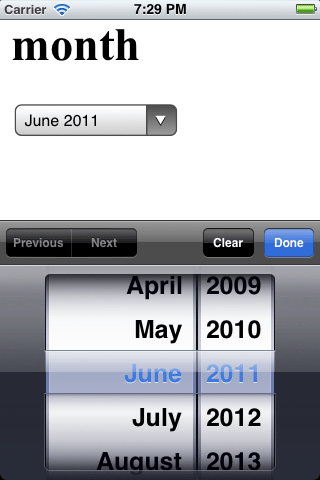
| month | 달 |
[텍스트 필드] 시간대 없는 년과 달 입력 input type

|
|
| week | 주 | [텍스트 필드] 시간대 없는 주 입력 input type | |
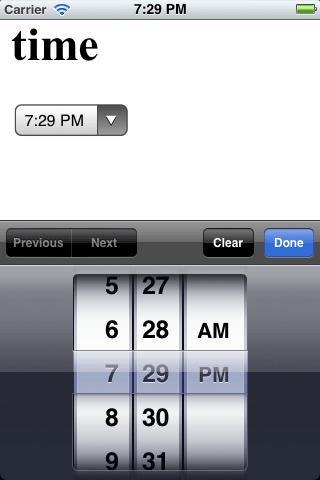
| time | 시각 |
[텍스트 필드] 시, 분 입력 input type

|
|
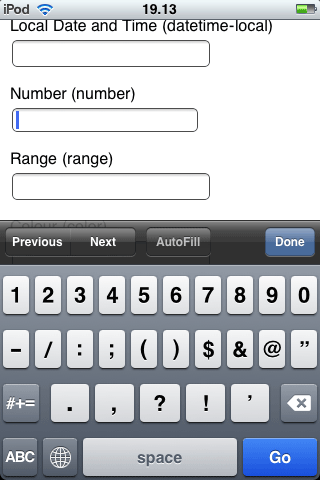
| datetime-local | 날짜와 시각 | [텍스트 필드] 시간대 없는 날짜와 시각 입력 input type | |
| number | 숫자 |
[텍스트 필드] 숫자 값 input type

|
|
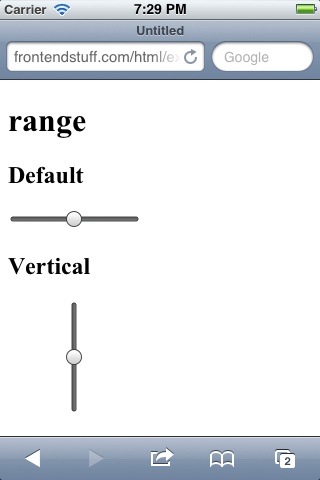
| range | 범위 |
숫자 값이나 정확한 숫자가 필요 없는 의미상의 값 input type

|
|
| color | 색 | 8bit sRGB input type |
기존 input Type
| type | 데이터 형태 | 구현 모습 | 설명 |
|---|---|---|---|
| hidden | 숨김 | 숨김 input으로 웹퍼블리싱 시 사용하지 않으며 개발단에서 추가되는 input type | |
| text | 텍스트 |
[텍스트 필드] 일반 텍스트 입력 시 사용하는 input type

|
|
| password | 비밀번호 | [텍스트 필드] 텍스트 필드이나 무조건 영문키로 변환되며 어떤 키가 타이핑되었는지 숨겨져 나타난다. | |
| file | 파일 첨부 | 파일을 첨부할 수 있도록 하는 input type | |
| radio | 라디오 버튼 | 동일 name으로 묶인 여러 개체 중 단일 개체만 선택 가능하도록 하는 input type | |
| checkbox | 체크박스 | 동일 name으로 묶인 여러 개체에서 여러 여체가 선택 가능하도록 하는 input type | |
| submit | 전송 버튼 | form 안에 있는 값을 전송하기 위한 input type | |
| image | 전송 버튼 | form 안에 있는 값을 전송하기 위한 이미지로 된 input type | |
| button | 버튼 | 단순 모션 등 서버와 관련없는 페이지단의 처리를 위한 input type | |
| reset | 리셋 버튼 | form 안에 있는 value들을 초기화하기 위한 input type. 실수로 클릭 시 모든 값이 지워지는 불편함으로 인해 거의 사용하지 않음. |
반응형
'HTML5' 카테고리의 다른 글
| 크로스브라우징이 가능한 비디오 플레이어 JW Player (0) | 2013.07.22 |
|---|---|
| 달력(캘린더), 스케쥴 관리표 (0) | 2013.02.25 |
| html5에서 새롭게 추가된 태그모음 (0) | 2012.01.13 |
| 액티브액스가 필요 없는 html5 내장 미디어 - 비디오 태그 사용 방법 (0) | 2012.01.09 |
| 액티브액스가 필요 없는 html5 내장 미디어 - 오디오 태그 사용 방법 (0) | 2012.01.05 |



