WAI-ARIA
W3C에 의해 제정된 RIA(Rich Internet Applications)의 웹 접근성에 대한 표준 기술 규격을 의미함.
RIA(Rich Internet Applications)란?
정적인 HTMl과 단순한 자바스크립트 환경의 웹이 아닌 동적인 자바스크립트와 Ajax와 같은 기술을 사용한 환경에서 수준 높은 UX(User eXperience)를 제공하는 웹 애플리케이션
RIA(Rich Internet Applications)는 화려하고 편리한 웹 애플리케이션이지만 스크린리더와 같은 보조기술을 사용하는 장애인들이 접근하기에 취약하다.
- 자바스크립트, AJAX등을 활용하여 의미를 가지지 않는 요소(<div>,<span>)로 특정 컴포넌트를 구현할 때 스크린리더 등 보조기기에서 해당 컴포넌트의 기능을 명확하게 파학하기 어려움.
- 주식 시세나 RSS Feed 등 시간에 따라 정보가 자동으로 업데이트 되는 경우 스크린리더 등 보조기기에서 업데이트 된 정보를 파악하기 어려움
때문에 WAI-ARIA는 RIA에서 스크린리더 및 보조기기 등에서 접근성 및 상호 운용성을 향상시키기 위한 목적으로 탄생 했으며 웹 애플리케이션에 역할(Role), 속성(Property), 상태(State) 정보를 추가하여 이를 개선 할 수 있도록 제공하고 있다.
Role (역할)
유저 인터페이스(User Interface, 이하 UI)에 포함된 특정 컴포넌트의 역할을 정의
Abstract Roles / Widget Roles / Document Structure Roles / Landmark Roles로 분류됨
- Abstract RolesRoles의 분류체계를 만들고 역활들을 정의하기 위한 Roles
WAI-ARIA를 구축하는 기반Abstract Roles 종류 Abstract Roles command / composite / input / landmark / range / roletype / section / sectionhead / select / structure / widget / window - Widget Roles독립형 사용자 인터페이스를 동작시키기 위한 목적의 Roles,
더 큰 Roles에 포함되거나 복합 위젯의 일부로 사용되기도 한다.Widget Roles 종류 독립형 Widget Roles button / checkbox / gridcell / link / menuitem / menuitemcheckbox / menuitemradio / option / progressbar / radio / scrollbar / searchbox / separator / slider / spinbutton / switch / tab / tabpanel / textbox / treeitem 복합형 Widget Roles
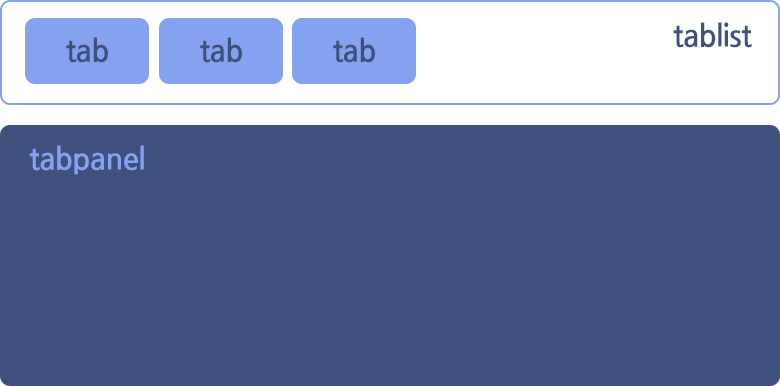
(단독으로 쓰이지 않음)combobox / grid / listbox / menu / menubar / radiogroup / tablist / tree / treegrid "tablist"를 사용한 탭메뉴 예시탭목록(tablist)과 본문(tabpanel)이 따로 나뉘어져 있는 마크업구조는 스크린리더 등 보조기기를 사용하는 사용자에게는 정보 접근이 어려울 수 있다. 이 때 Tab 관련 Widget Role을 사용하면 보조기기를 사용하는 사용자에게 보다 정확한 정보를 제공할 수 있다.

사용된 WAI-ARIA- 탭메뉴1
- 탭메뉴2
- 탭메뉴3
탭메뉴1의 본문 탭메뉴2의 본문 탭메뉴3의 본문 - role="tablist" : role="tab"과 함께 사용되는 복합형 Role속성이며 요소에 탭목록 역할을 부여한다.
- role="tab" : role="tablist"의 자식속성으로 사용되며 탭 역할을 부여한다.
- role="tabpanel" : 탭의 본문 역할을 부여한다.
- aria-controls="" : 현재 요소가 제어하는 대상을 명시하는 속성으로 탭메뉴와 본문을 연결시켜준다. 상태 값은 tabpanel의 id명 입력
- aria-selected="" : 탭메뉴 선택 유무를 알려준다. 상태 값은 선택되었을 때 true / 선택되지 않았을 때 false 입력
- tabindex="" : 키보드로 포커스를 받을 수 없는 요소일 때 포커스를 받을 수 있게 해준다. 상태 값은 포커스를 받지 않을 때 -1 / 포커스 받을 때 0 / 우선으로 포커스 받을 때 1
- aria-labelledby="" : 레이블 제공을 위한 aria-속성. 상태 값은 연결시킬 레이블 id를 입력한다.
- Document Structure Roles문서구조를 설명하는 목적의 Roles
Document Structure Roles 종류 Document Structure Roles application / article / cell / columnheader / definition / directory / document / feed / figure / group / heading / img / list / listitem / math / none / note / presentation / row / rowgroup / rowheader / separator / table / term / toolbar / tooltip "tooltip"을 사용한 툴팁 예시
사용된 WAI-ARIA주민등록번호 앞자리를 입력해주세요
- role="tooltip" : 초점을 받으면 노출되는 컨텐츠 혹은 참고용 컨텐츠의 역할을 부여한다.
- aria-describedby="" : 현재 요소에 설명을 제공하는 속성. 속성 값은 참조(연결)시킬 요소의 ID값을 작성
- Landmark Roles웹 페이지의 각 영역을 명확하게 구분하는 목적의 Roles.
영역 역할을 지정할 수 있는 8개의 속성이 있다.
Landmark Roles 종류 Landmark Role HTML5 섹션 관련 요소 role="application" 동일한 역할의 요소 없음.
주로 <div> 요소와 같이 그룹 역할을 하는 요소로 대체할 수 있다.role="banner" 동일한 역할의 요소 없음.
비슷한 의미로 <header> 요소를 사용할 수 있으나 <header role="banner">로 사용하였다 면 한 페이지에서 한 개의 <header> 요소만 사용하길 권장한다.role="navigation" <nav> 요소.
다른 페이지 또는 페이지 내 특정 영역으로 이동하는 링크 콘텐츠 영역으로 주로 메인 메 뉴 및 서브 메뉴 등에 사용할 수 있다role="main" <main> 요소.
본문의 주요 콘텐츠 영역으로 한 페이지 내에 1개만 사용이 가능하며, <article>, <aside>, <footer> 요소의 하위 요소로 사용할 수 없다role="complementary" <aside> 요소.
주요 콘텐츠와 연관이 적은 의미있는 콘텐츠 영역으로 종종 사이드바로 표현할 수 있다. <aside> 영역에는 현재 날씨, 관련된 기사 또는 주식 정보등의 부가 콘텐츠를 포함 할 수 있다.role="form" <form> 요소.
폼과 관련된 요소의 모임을 표현하는 영역으로 서버에 전송될 수 있는 콘텐츠를 포함 할 수 있다.role="search" 동일한 역할의 요소 없음.
검색의 역할을 담당하는 서식 영역임을 의미하며 <div> 또는 <form> 요소를 사용하는 것을 권장한다role="contentinfo" 동일한 역할의 요소 없음.
비슷한 의미로 <footer> 요소를 사용할 수 있으나 <footer role="contentinfo">로 사용하였다면 한 페이지에서 한 개의 <footer> 요소만 사용하길 권장한다."banner"를 사용한 예시콘텐츠를 포함하고 있는 컨테이너인 HTML 요소에 role 속성을 사용하여 콘텐츠의 역할을 지정
로고
- 메뉴1
- 메뉴2
- 메뉴3
- 메뉴4
- 메뉴5
로고
- 메뉴1
- 메뉴2
- 메뉴3
- 메뉴4
- 메뉴5
h1 요소의 의미를 role속성을 사용하여 다른 의미로 변경하면 안된다
ㄴ [이미지설명] Landmark Role 속성 관련 영역
Property (속성) & State (상태)
Property (속성) : 해당 컴포넌트의 특징이나 상황을 정의하며 속성명으로 "aria-*"라는 접두사를 사용
State (상태) :해당 컴포넌트의 상태 정보를 정의
Property (속성) & State (상태)는 Widget states / Live Regions / Drag and Drop / Relationships 로 분류됨
- Widget states and properties사용자가 데이터를 입력하여 송/수신하는 환경(자동완성, 체크여부 등)에서 사용하며 widget roles과 함께 사용된다.
Widget states and properties 종류 Widget states and properties autocomplete / checked / datatype / disabled / expanded / haspopup / invalid / level / multiline / multiselectable / pressed / readonly / required / secret / selected / valuemax / valuemin / valuenow "combobox"를 사용한 자동완성 폼 예시
사용된 WAI-ARIA- role="combobox" : 아래에 매뉴가 펼쳐지는 UI의 역할을 부여한다.
- aria-expanded="" : 펼쳐지거나 닫힐 수 있는 컨텐츠의 상태를 표시하는 aria-속성. 상태 값은 펼침 true / 닫힘 false
- aria-labelledby="" : 레이블 제공을 위한 aria-속성. 상태 값은 연결시킬 레이블 id를 입력한다.
- aria-autocomplete="" : 사용자 입력에 대한 자동완성 지원 여부를 설정하는 aria-속성. 상태 값은 inline / list / both / none(default)
- aria-owns="" : 부모/자식 관계 형성하는 aria-속성. 상태 값은 자식으로 설정할 요소의 id값 (aria-controls와 관련)
- aria-haspopup="" : 팝업요소가 하위에 존재하고 있다는걸 인식 시켜주는 aria-속성. 상태 값은 false(default) / true / menu / listbox / tree / gird / dialog
- Live Regions 새로고침하지 않고도 컨텐츠 정보가 업데이트되는 환경에서 사용된다.
Live Regions 종류 Live Regions aria-live / aria-relevant / aria-atomic / and aria-busy "aria-live"를 사용한 알럿창 예시
사용된 WAI-ARIA접속 할 수 없습니다!
- role="alert" : 경고,알림 등의 컨텐츠 역할 부여
- aria-live : 페이지의 어떤 위치에 있든 업데이트된 정보를 사용자에게 알려주는 aria-속성. 상태 값은 assertive / off(default) / polite
- Drag and Drop드래그 앤 드롭 기능 환경에서 사용된다. ex) 트렐로 카드 옮기는 액션
Drag and Drop 종류 Drag and Drop aria-dropeffect / aria-grabbed "aria-dropeffect"를 사용한 Sorting List 예시
사용된 WAI-ARIA- 아이스크림
- 파이
- 케이크
- 컵케이크
- role="listbox" :role="option"과 함께쓰이는 복합형 Role 속성이며 선택가능한 옵션이 존재하는 리스트 역할을 부여한다.
- role="option" : role="listbox"와 함께 쓰이며 부모인 리스트의 옵션이라는 역할을 부여한다.
- aria-dropeffect="" : 요소가 드롭되었을 때 사용자에게 알려준다. 상태값은 true / false
- tabindex="" : 키보드로 포커스를 받을 수 없는 요소일 때 포커스를 받을 수 있게 해준다. 상태 값은 포커스를 받지 않을 때 -1 / 포커스 받을 때 0 / 우선으로 포커스 받을 때 1
- Relationship요소 간의 관계 또는 연결을 나타내는 속성
Relationship 종류 Relationship aria-activedescendant / aria-colcount / aria-colindex / aria-colspan / aria-controls / aria-describedby / aria-details / aria-errormessage / aria-flowto / aria-labelledby / aria-owns / aria-posinset / aria-rowcount / aria-rowindex / aria-rowspan / aria-setsize "aria-aria-controls", "aria-labelledby" 을 사용한 탭메뉴 예시- 탭메뉴1
- 탭메뉴2
- 탭메뉴3
사용된 WAI-ARIA탭메뉴1의 본문 탭메뉴2의 본문 탭메뉴3의 본문 - aria-labelledby="" : 레이블 제공을 위한 aria-속성. 상태 값은 연결시킬 레이블 id를 입력한다.
- aria-controls="" : 현재 요소가 제어하는 대상을 명시하는 속성으로 탭메뉴와 본문을 연결시켜준다. 상태 값은 tabpanel의 id명 입력
- aria-selected="" : 탭메뉴 선택 유무를 알려준다. 상태 값은 선택되었을 때 true / 선택되지 않았을 때 false 입력
- tabindex="" : 키보드로 포커스를 받을 수 없는 요소일 때 포커스를 받을 수 있게 해준다. 상태 값은 포커스를 받지 않을 때 -1 / 포커스 받을 때 0 / 우선으로 포커스 받을 때 1
유의사항
- W3C에서는 HTML5 섹션 관련 요소와 WAI-ARIA 규칙을 함께 사용할 경우 해당 기능이 무효화 되거나 충돌이 발생할 수 있으므로 중복해서 사용하지 않도록 주의를 당부하고 있다.
ex) <header role="banner"></header></span></li>(X) - 원래의 HTML 요소의 의미를 변경하면 안된다.
ex) <h1 role="button"></h1>(X) - 모든 RIA 컨텐츠는 키보드를 사용하여 접근할 수 있어야 한다.
- 모든 브라우저와 보조기기가 WAI-ARIA를 지원하지 않기 때문에 지원하는 브라우저와 기기 정보를 확인하고 적용해야한다.
참고사이트
- W3C - WAI-ARIA : https://www.w3.org/TR/wai-aria-1.1
- MDN - ARIA 접근성 : https://developer.mozilla.org/ko/docs/Web/Accessibility/ARIA
잘못된 정보가 있으면 알려주세여ㅎ.ㅎ
- 맑은커뮤니케이션 마크업 개발팀 -
'웹접근성' 카테고리의 다른 글
| 웹접근성을 향상시키기 위한 태그 속성을 알아보자~ (0) | 2012.05.18 |
|---|---|
| 웹 접근성을 고려한 콘텐츠 제작 기법 2.0 (0) | 2012.01.20 |
| 한국형 "모바일 앱 접근성 지침" (0) | 2012.01.06 |







